PEC 4. Diseño de la navegación
PEC 4. Diseño de la navegación
¡Hola a todos!
En esta PEC debíamos desarrollar el flujo de interacción para cada uno de los 4 escenarios que habíamos definido en la PEC anterior.
Además de esto, debíamos analizar dos aplicaciones que tuvieran algo que ver con In-edit, la aplicación que estamos desarrollando.
En mi caso yo escogí Ticketmaster e Instagram, sé que de buenas a primeras no parece tener mucha relación. Pero, no encontré o no se me ocurrió, ninguna aplicación similar a In-edit por lo que escogí las dos caras de la aplicación. Por un lado, Ticketmaster nos va a permitir analizar el flujo de compra de entradas que podría tener nuestro usuario para adquirir entradas para el festival. Y, por otro, Instagram nos va a dar la experiencia que tienen nuestros creadores a la hora de subir contenido a la aplicación.
El análisis de estas dos aplicaciones por separado nos va a permitir sacar unas conclusiones y fusionarlas para ver qué resultado podría resultar mejor para nuestra propia app.
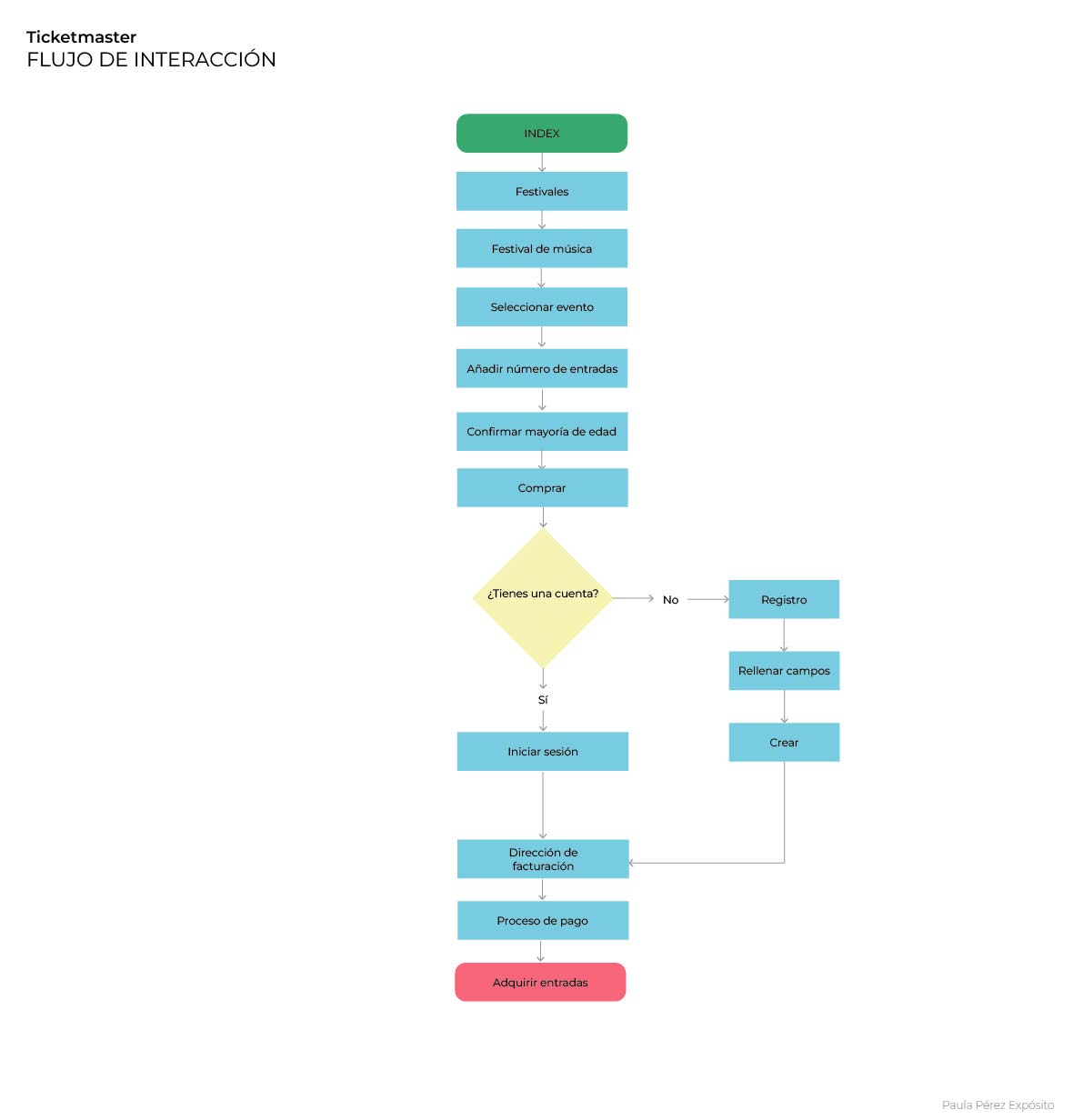
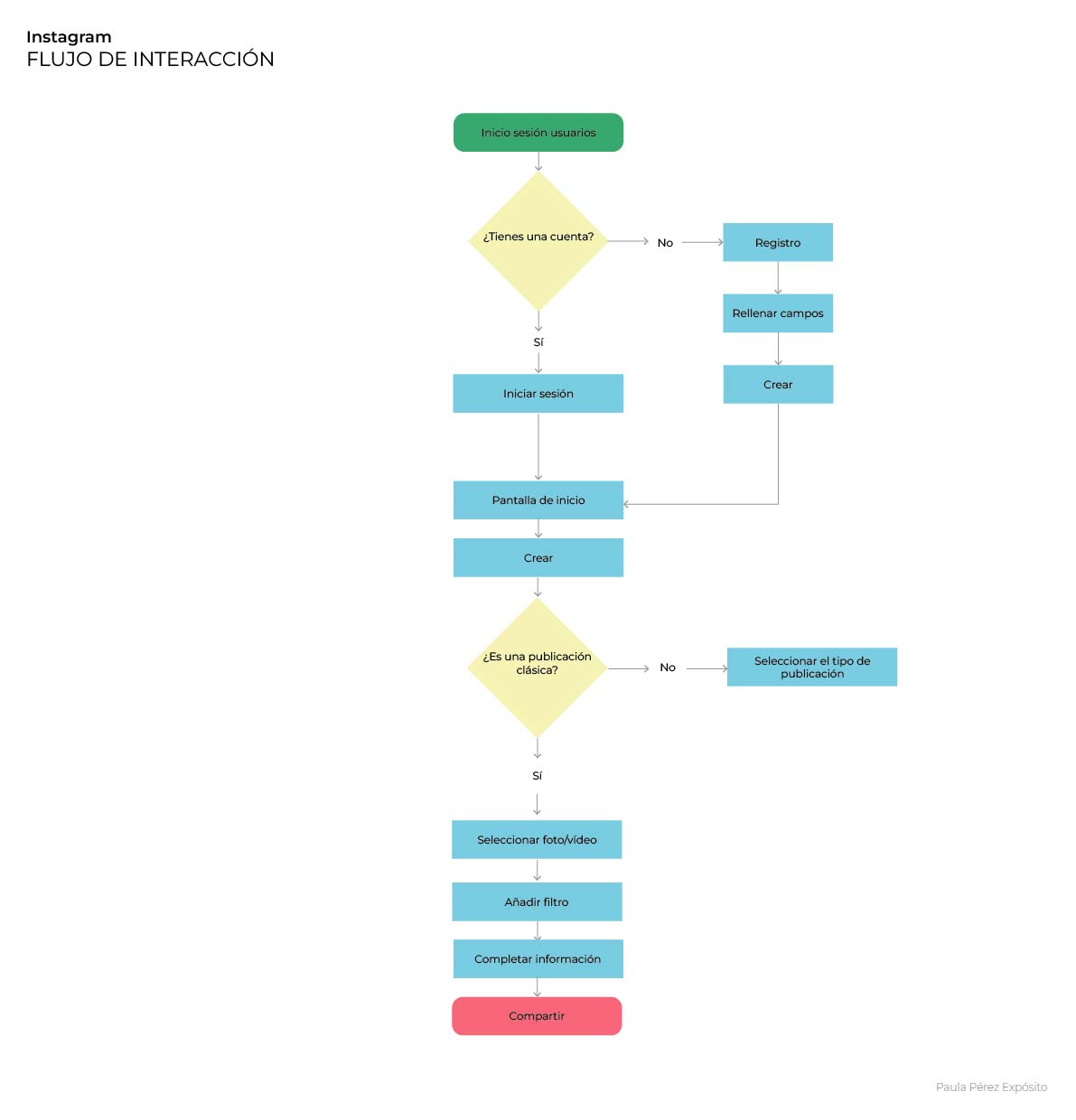
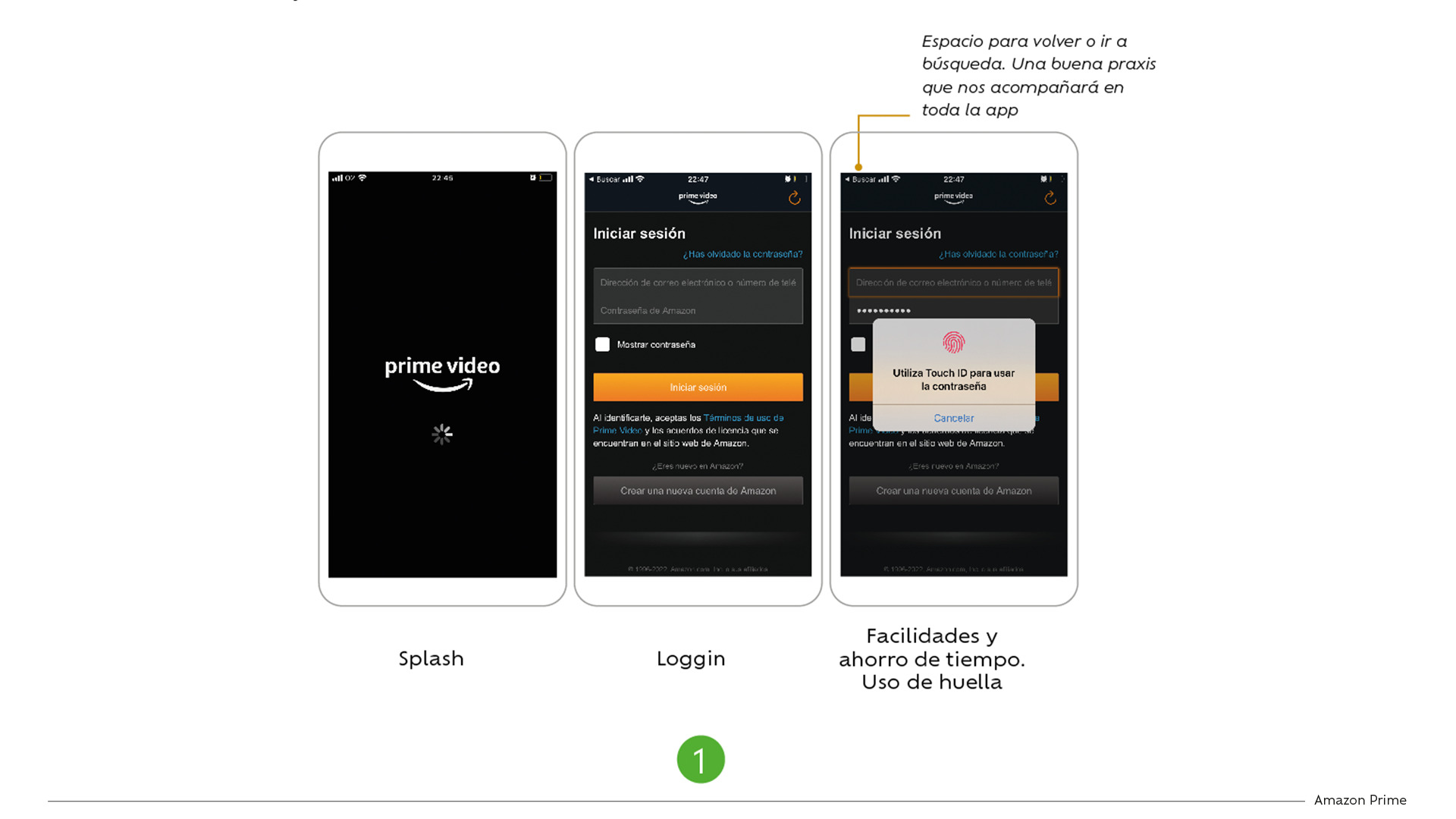
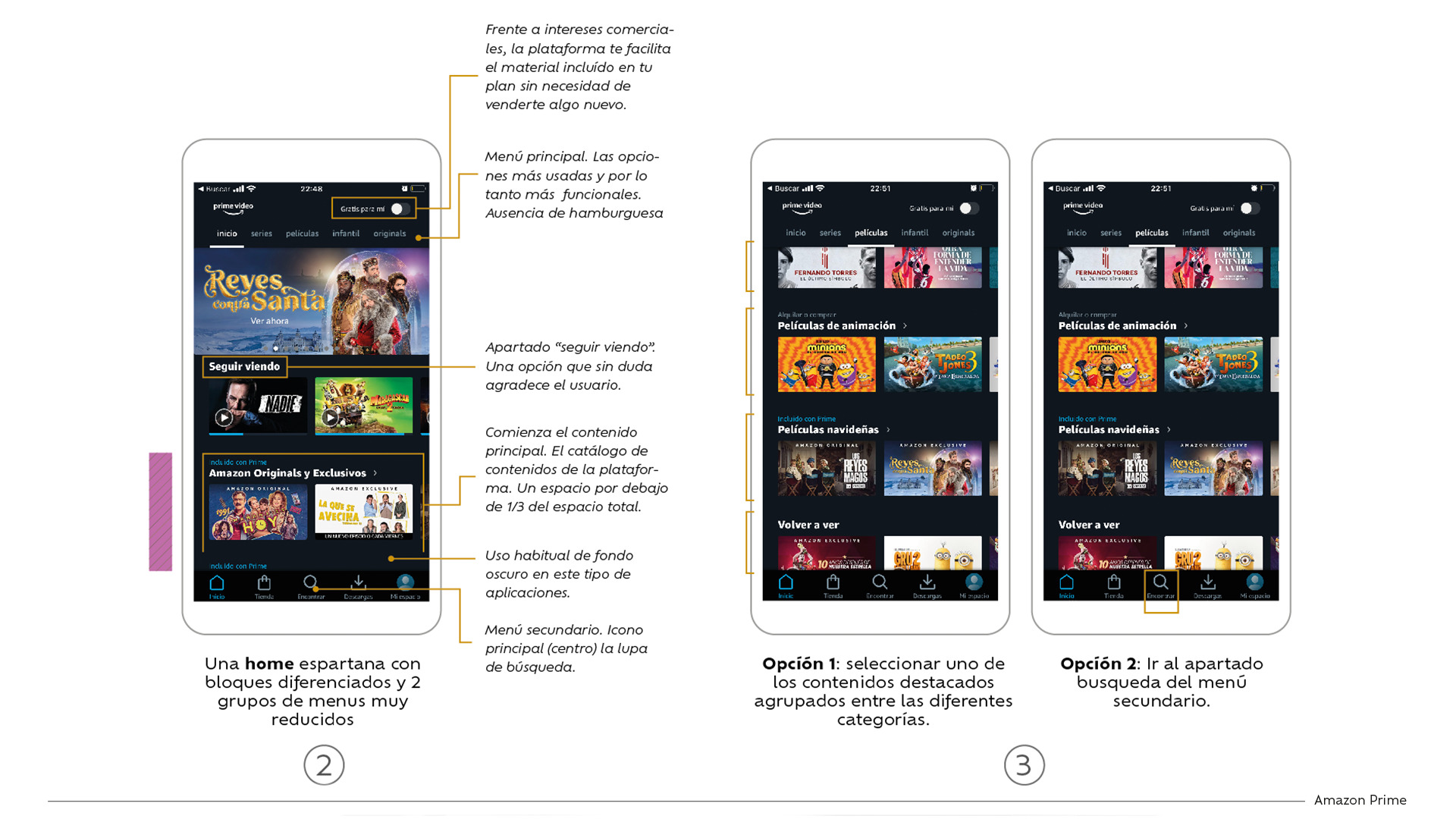
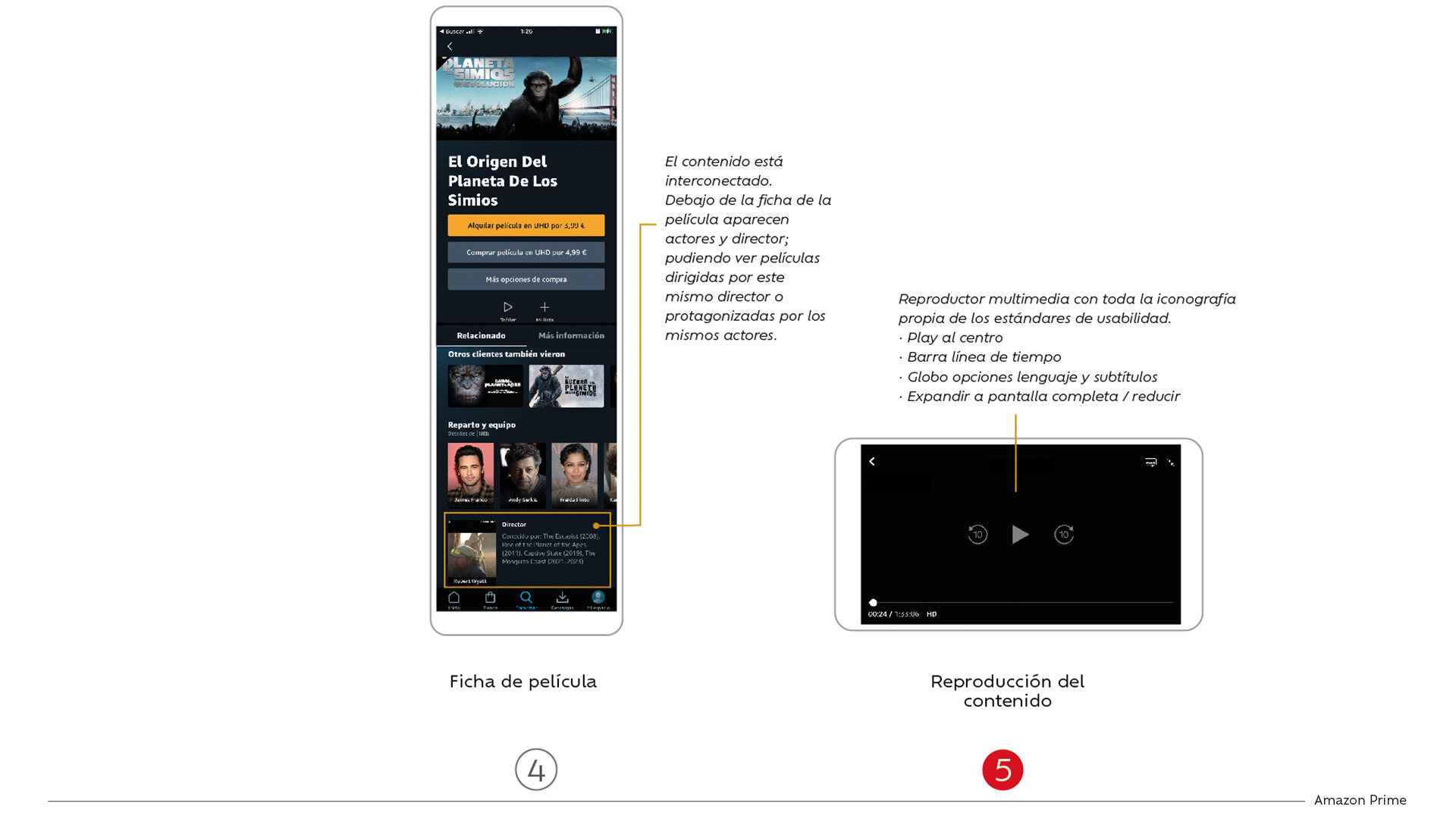
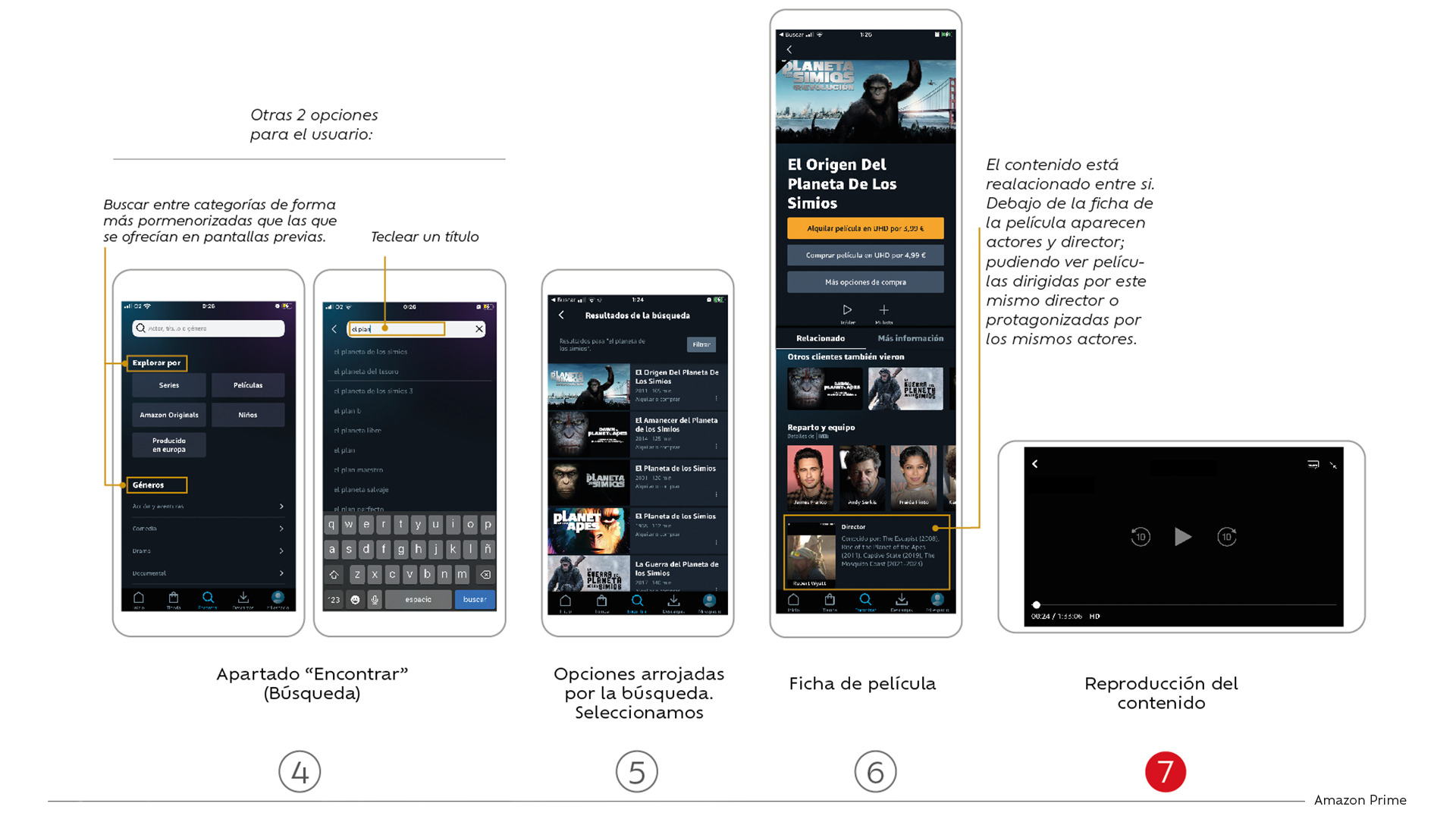
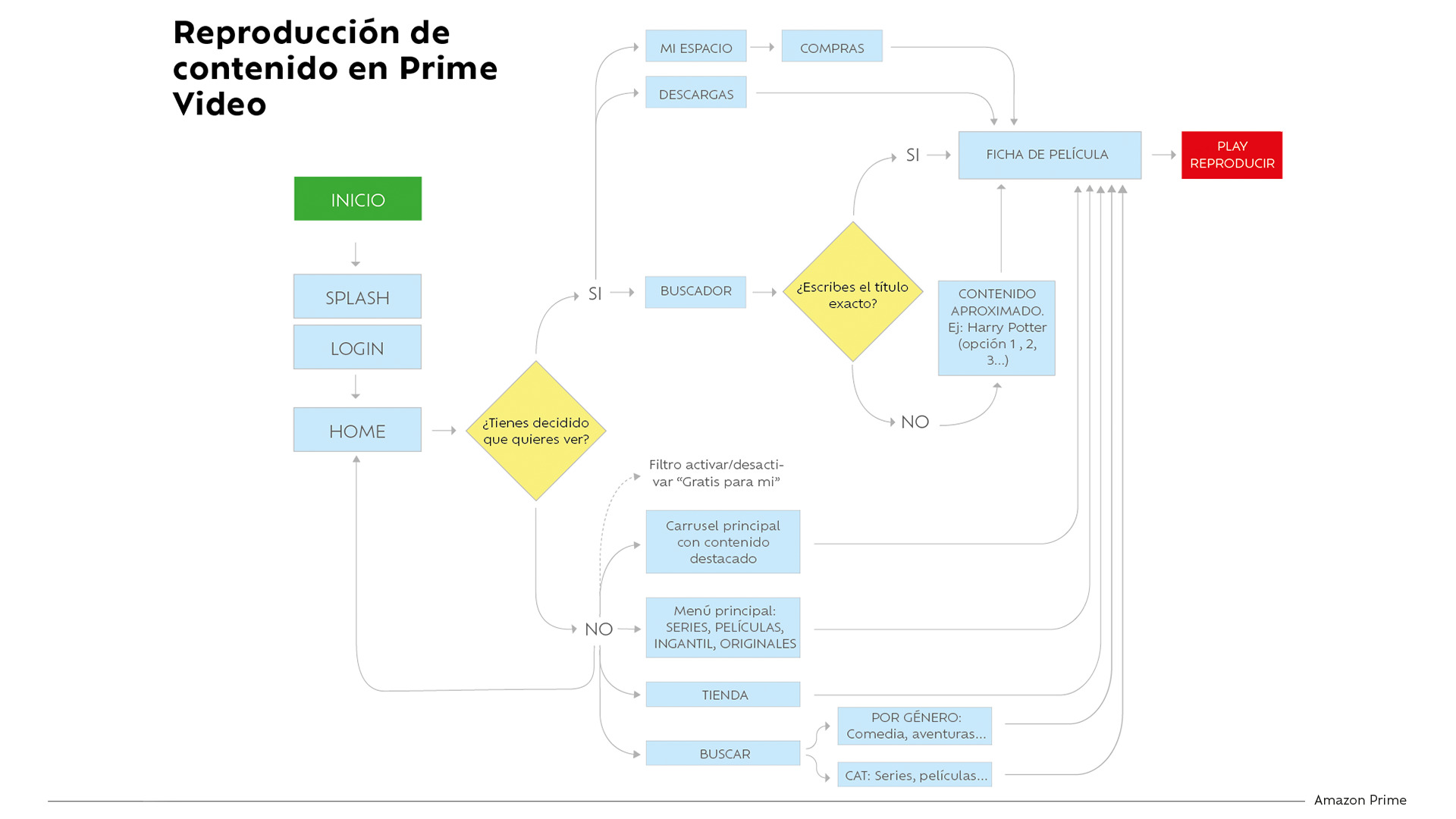
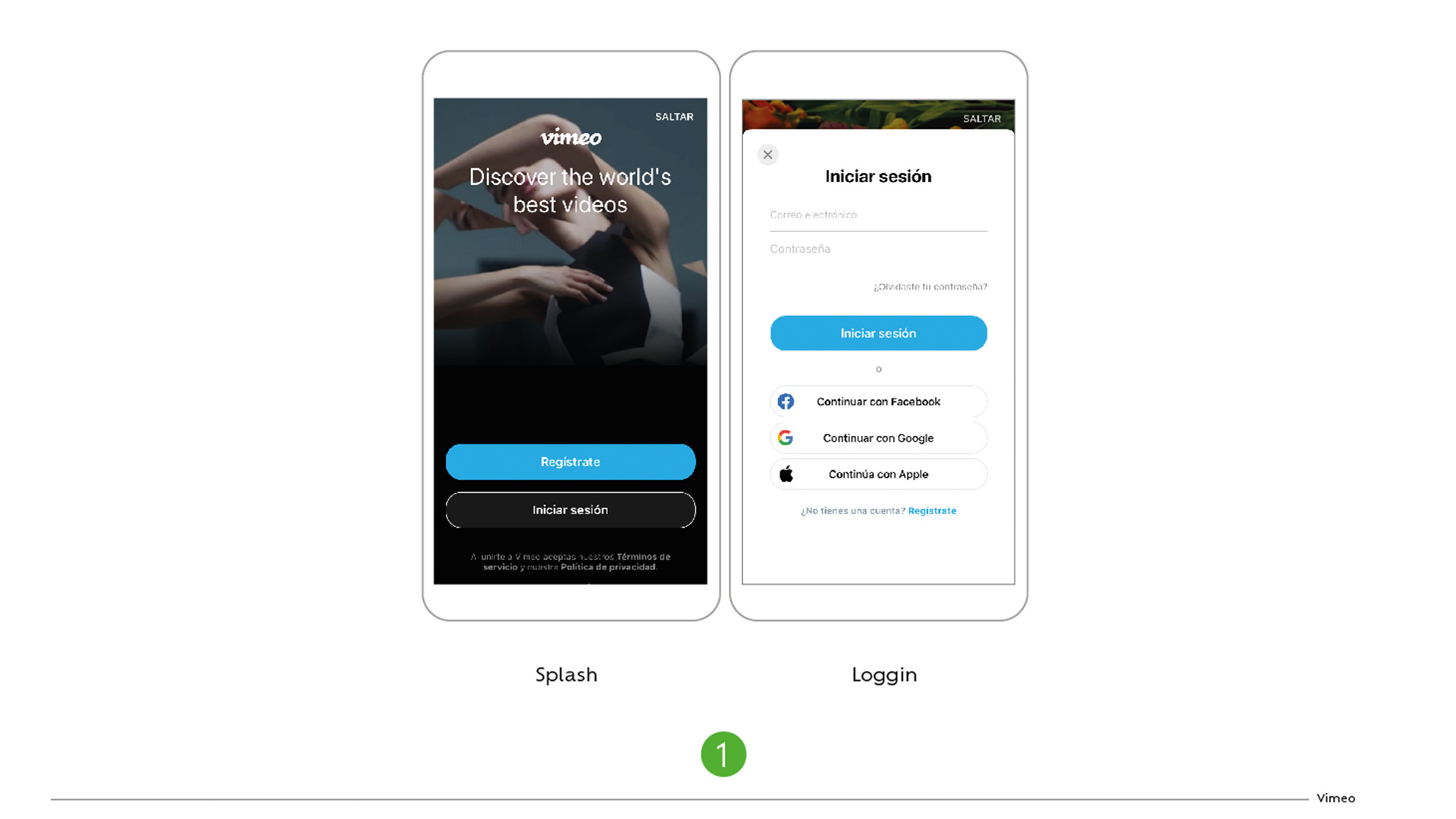
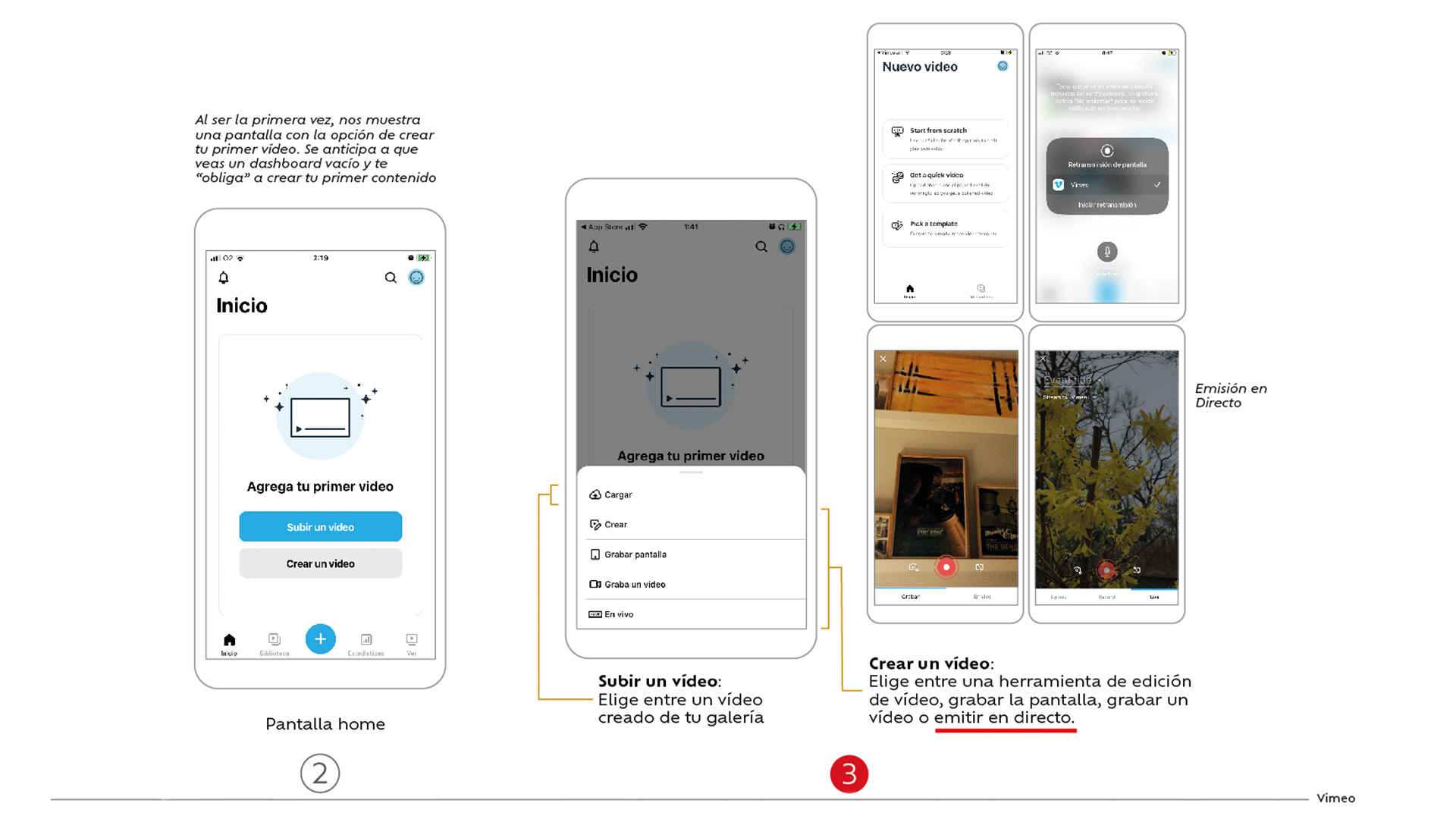
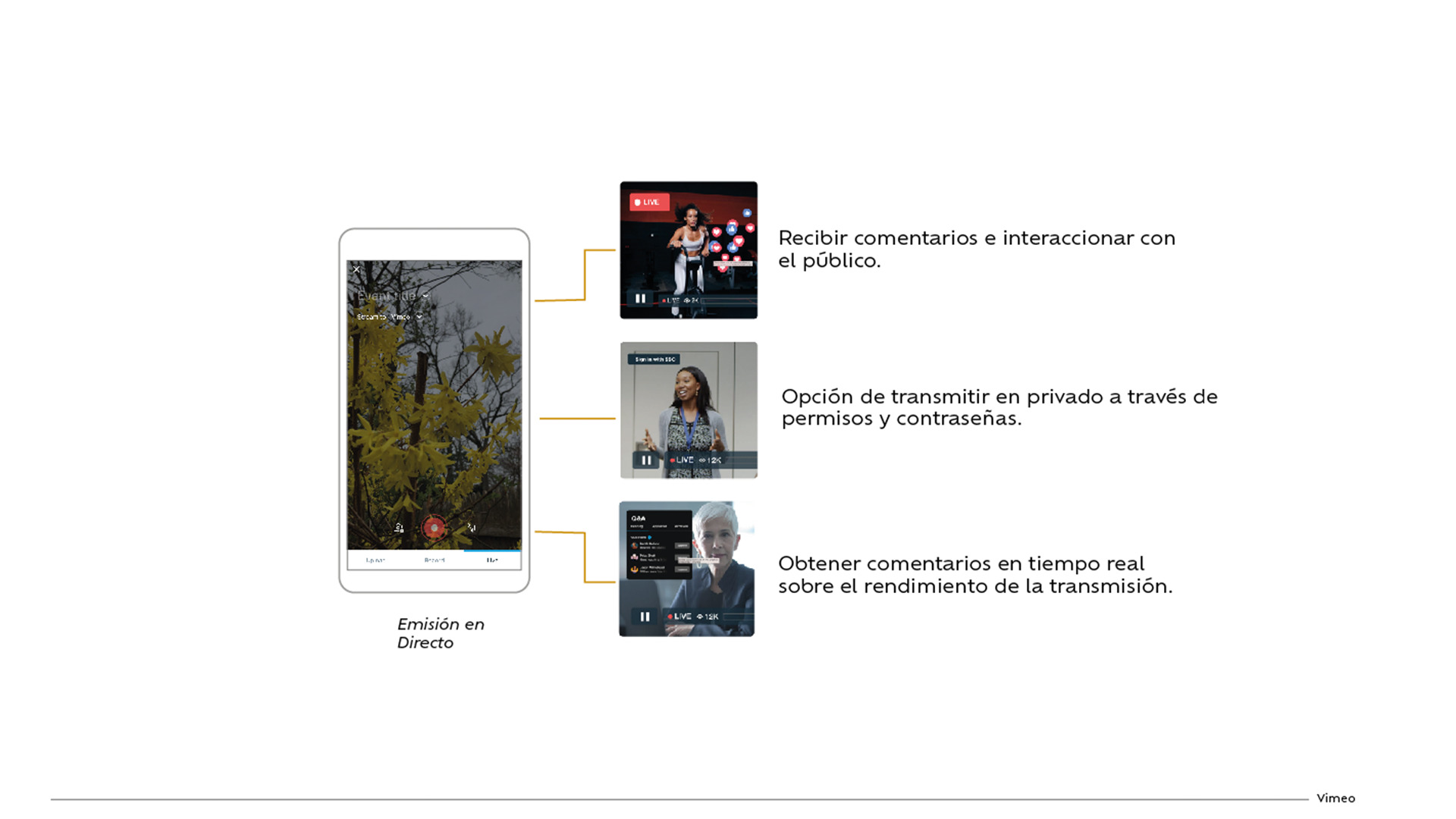
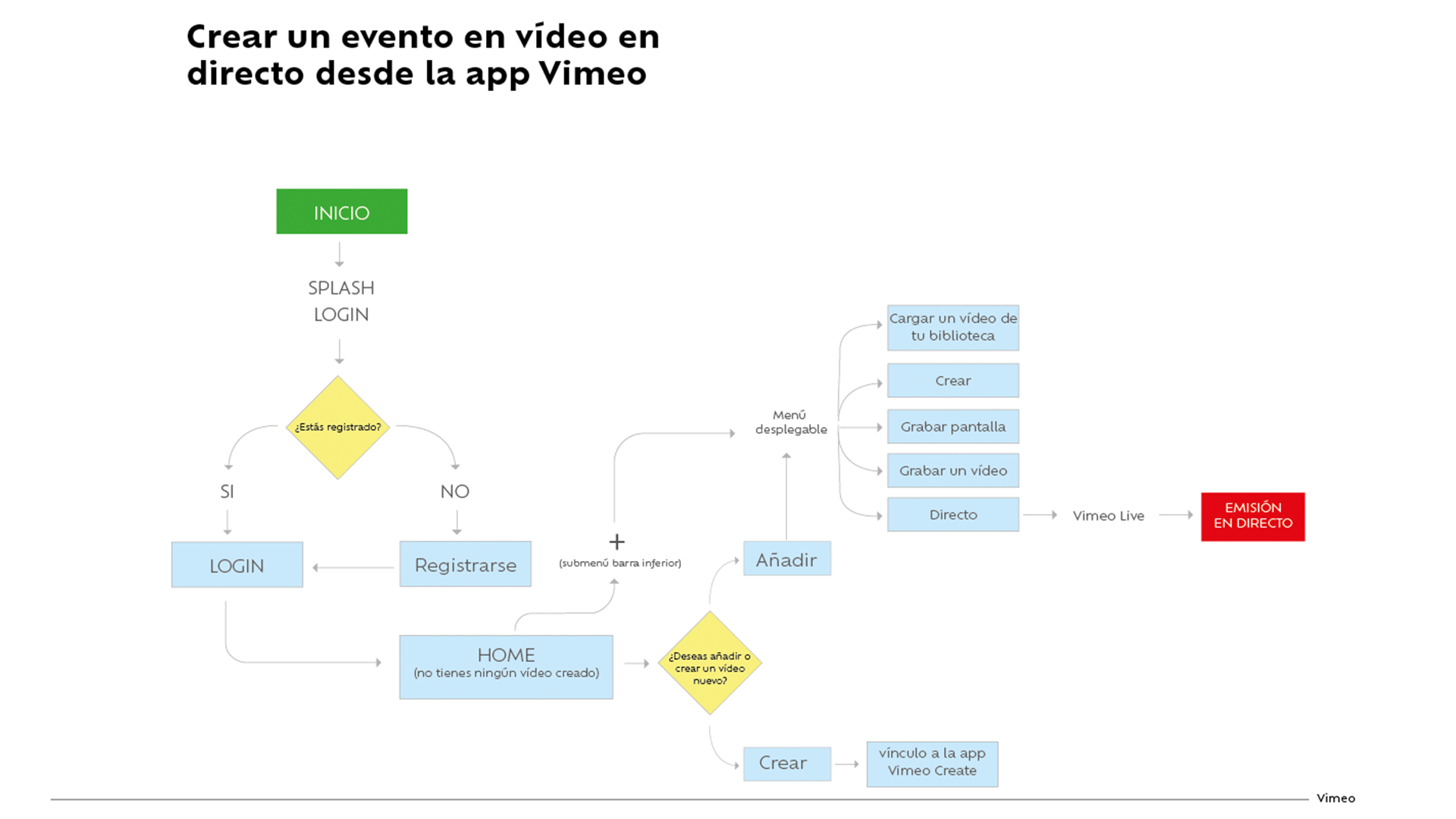
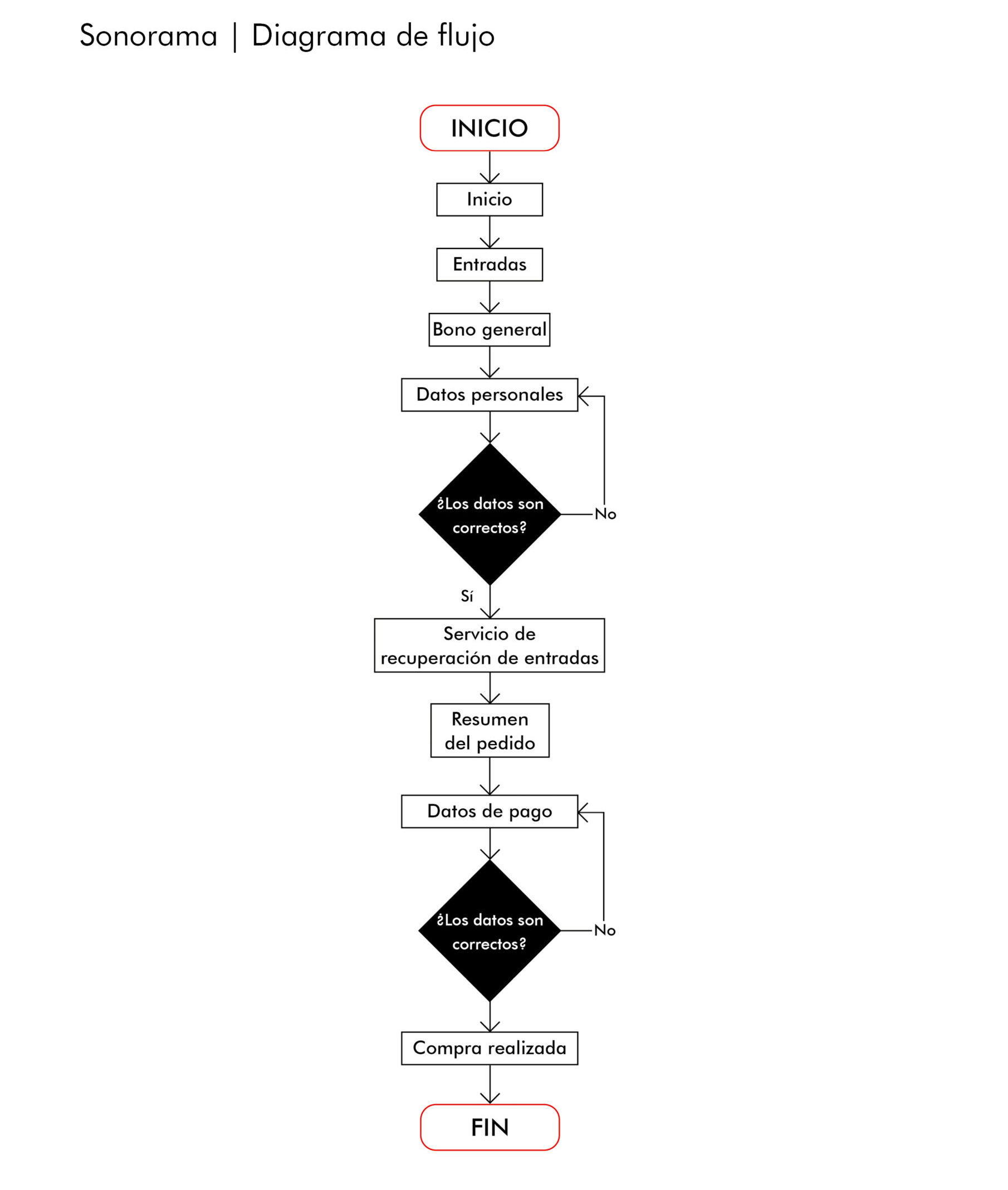
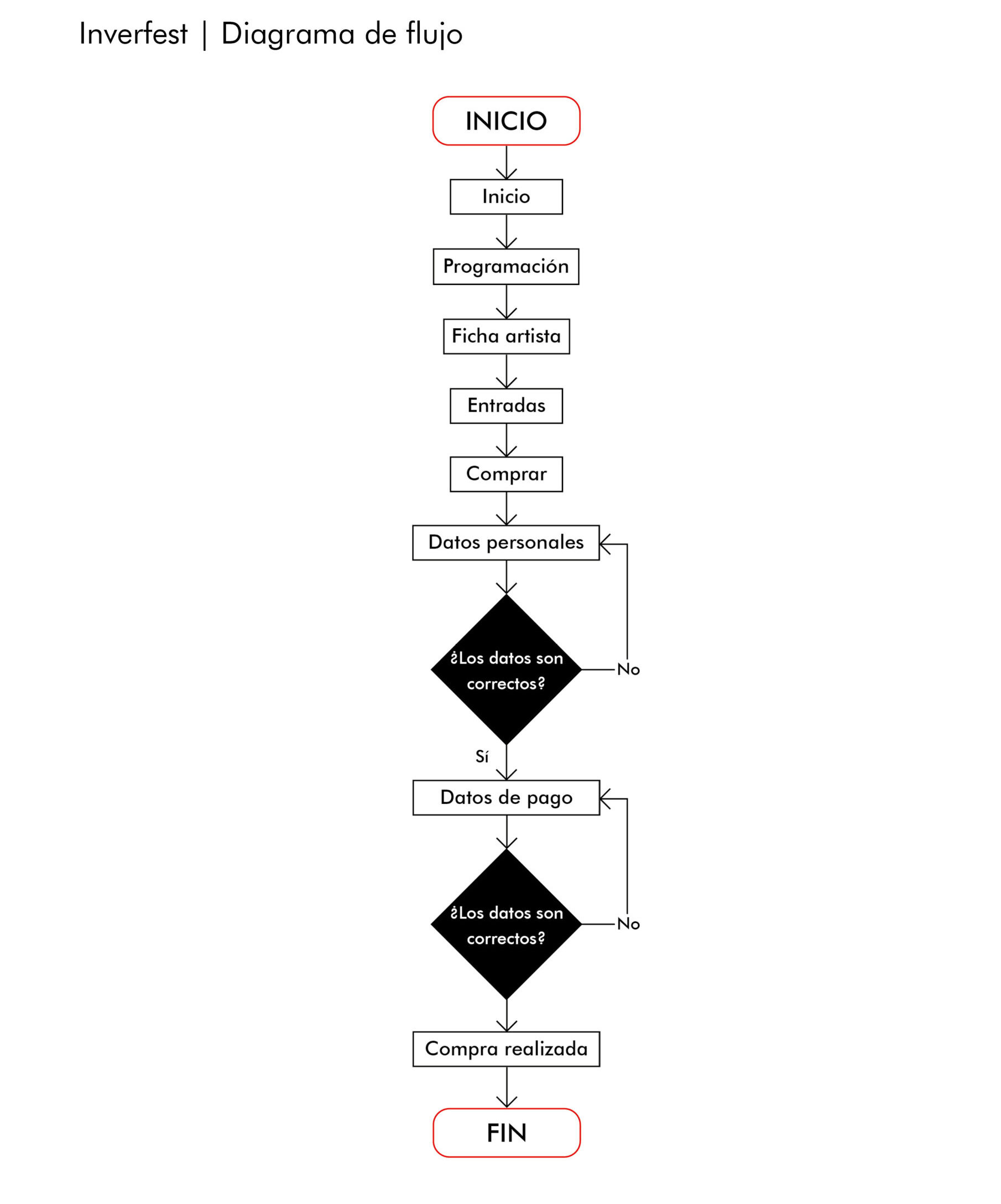
Lo primero que os voy a adjuntar son los flujos de trabajo de ambas aplicaciones:


Como vemos el flujo de interacción no tiene nada que ver la una con la otra, más allá del inicio de sesión.
A continuación os adjuntaré a modo resumen las conclusiones extraídas del análisis heurístico desarrollado en la PEC.
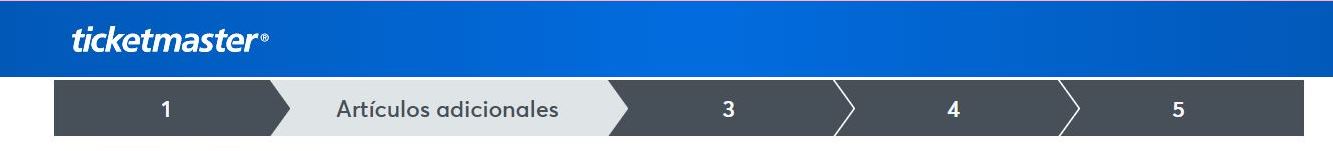
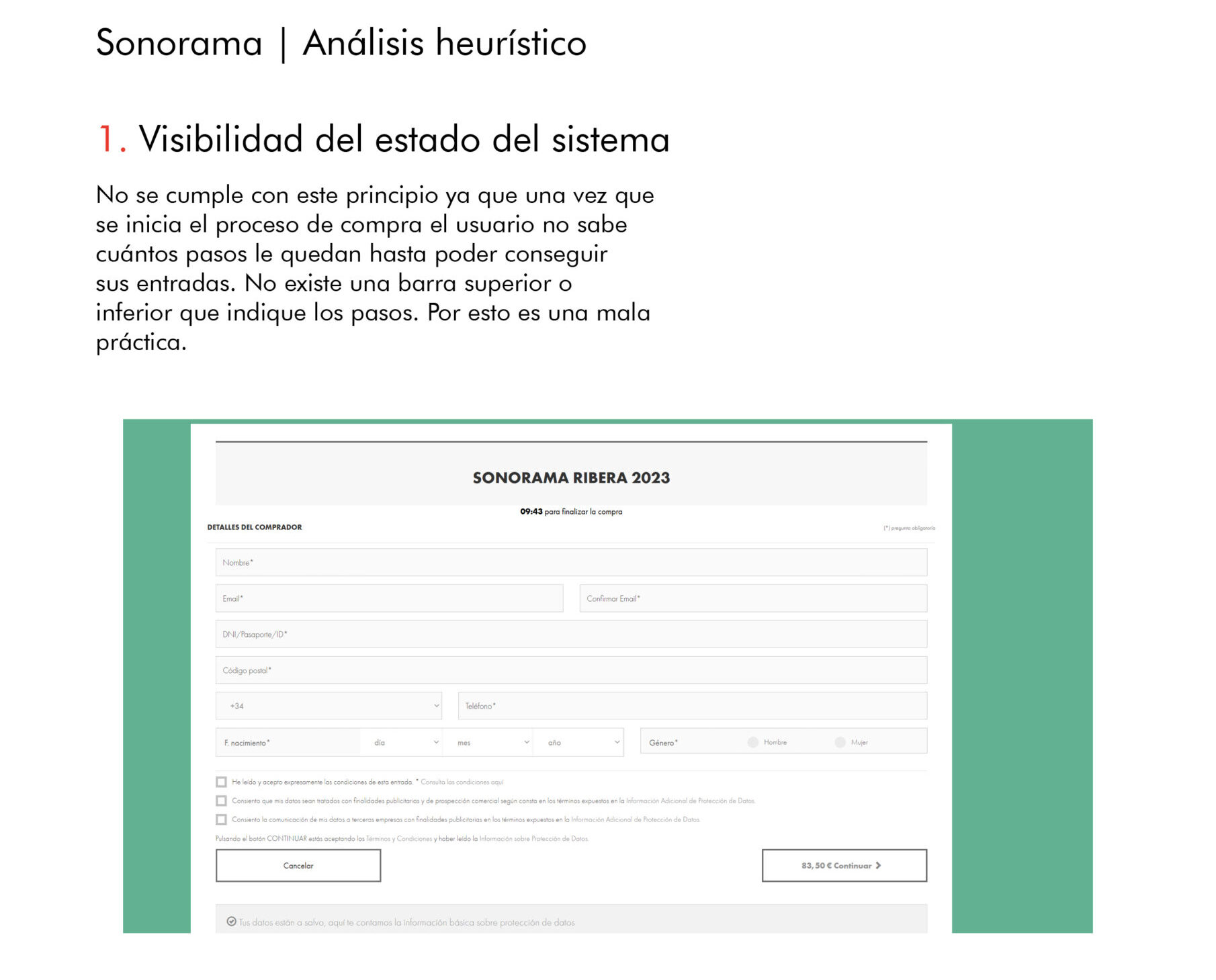
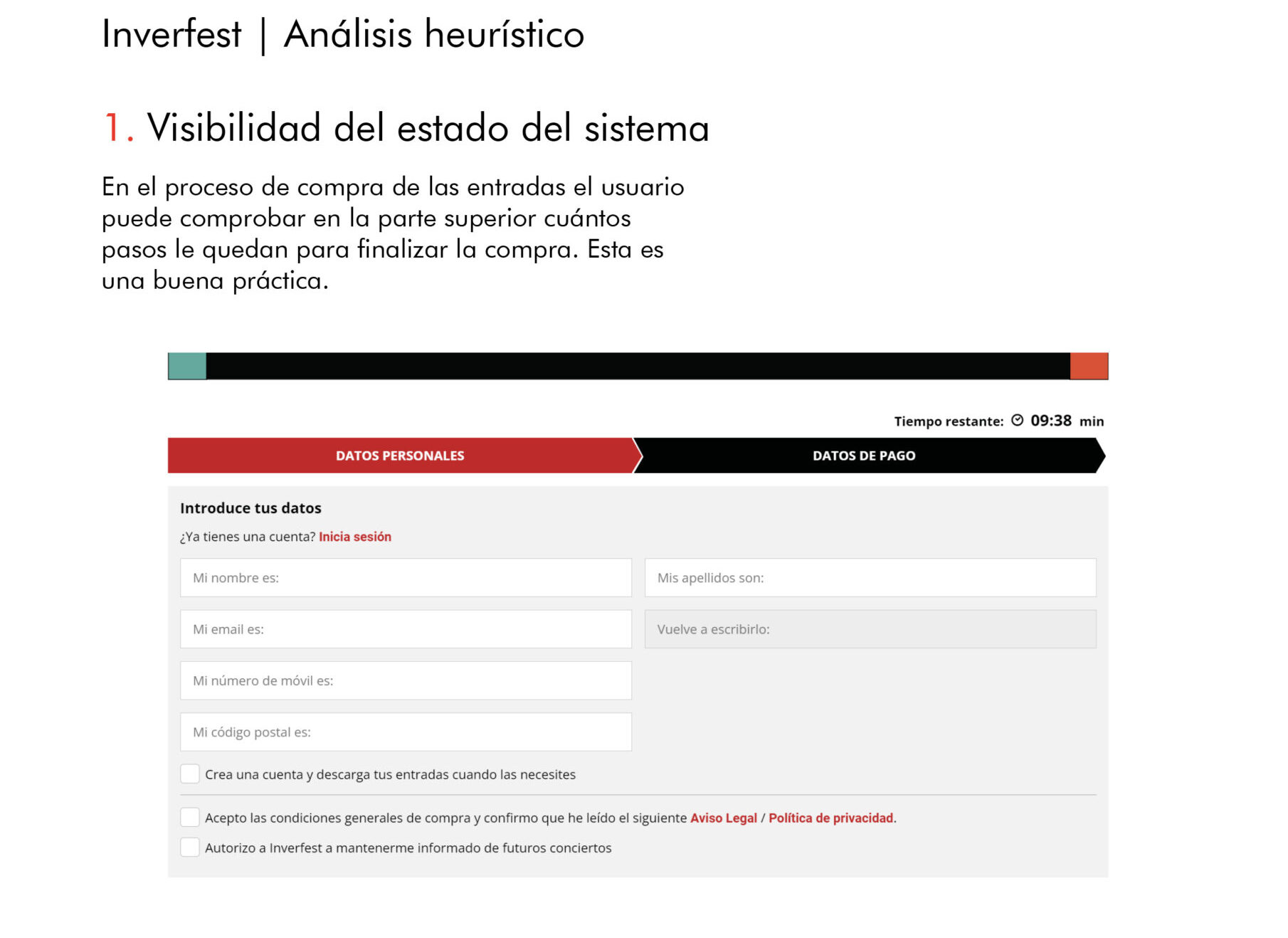
1. Visibilidad del estado del sistema.
Ambas aplicaciones muestran en todo momento al usuario en qué parte de la aplicación se encuentran. Esto se trata de una buena práctica ya que permite que el usuario no se sienta perdido dentro de la aplicación.


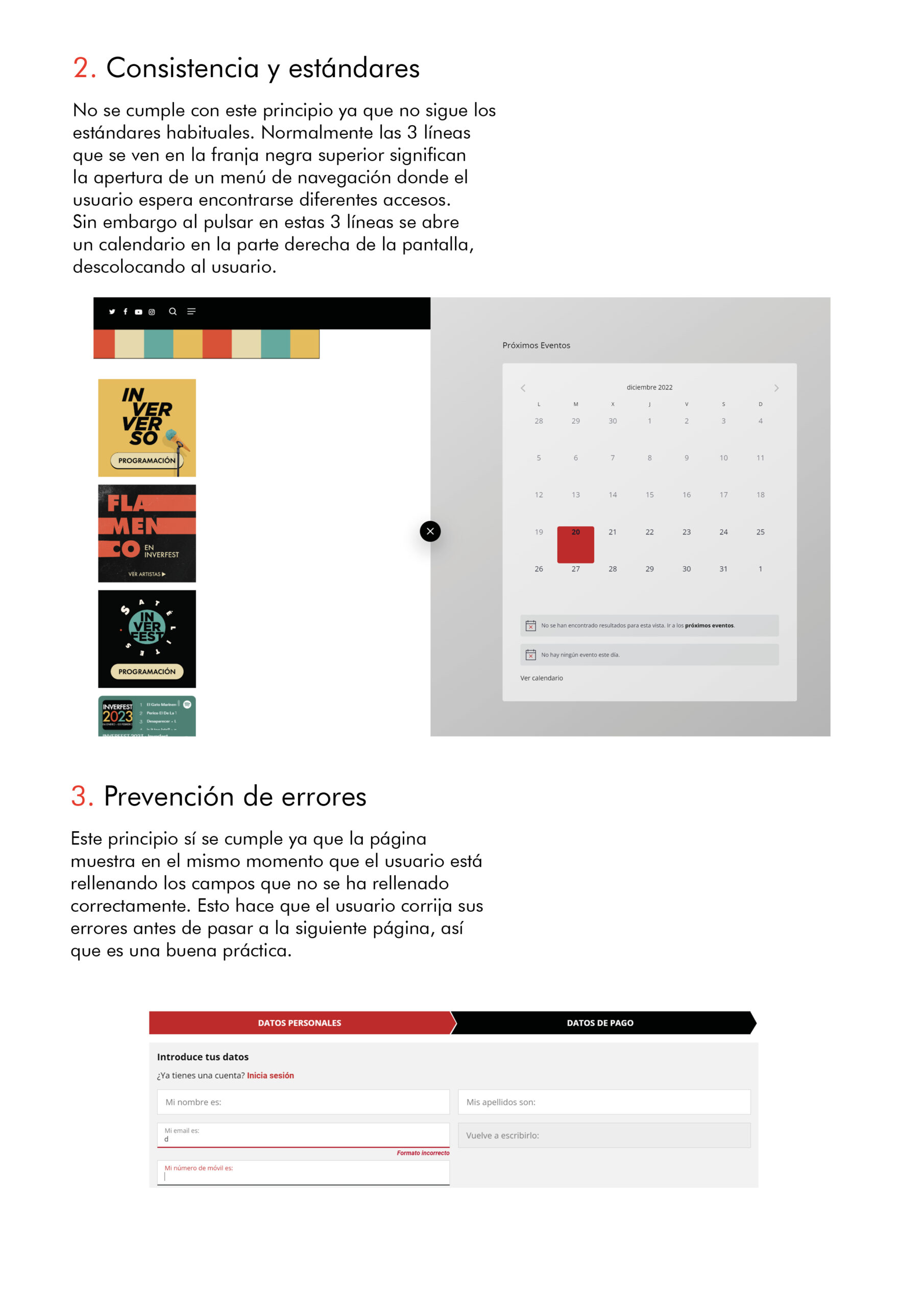
2. Adecuación entre el sistema y el mundo real.
El uso del lenguaje es similar al usado en la vida real.
Un punto a tener en cuenta en el sistema es el uso de iconos por parte de Instagram, esto puede tratarse de una mala práctica si no se tiene en cuenta el aprendizaje y los conocimientos del usuario ya que podría generar confusión.
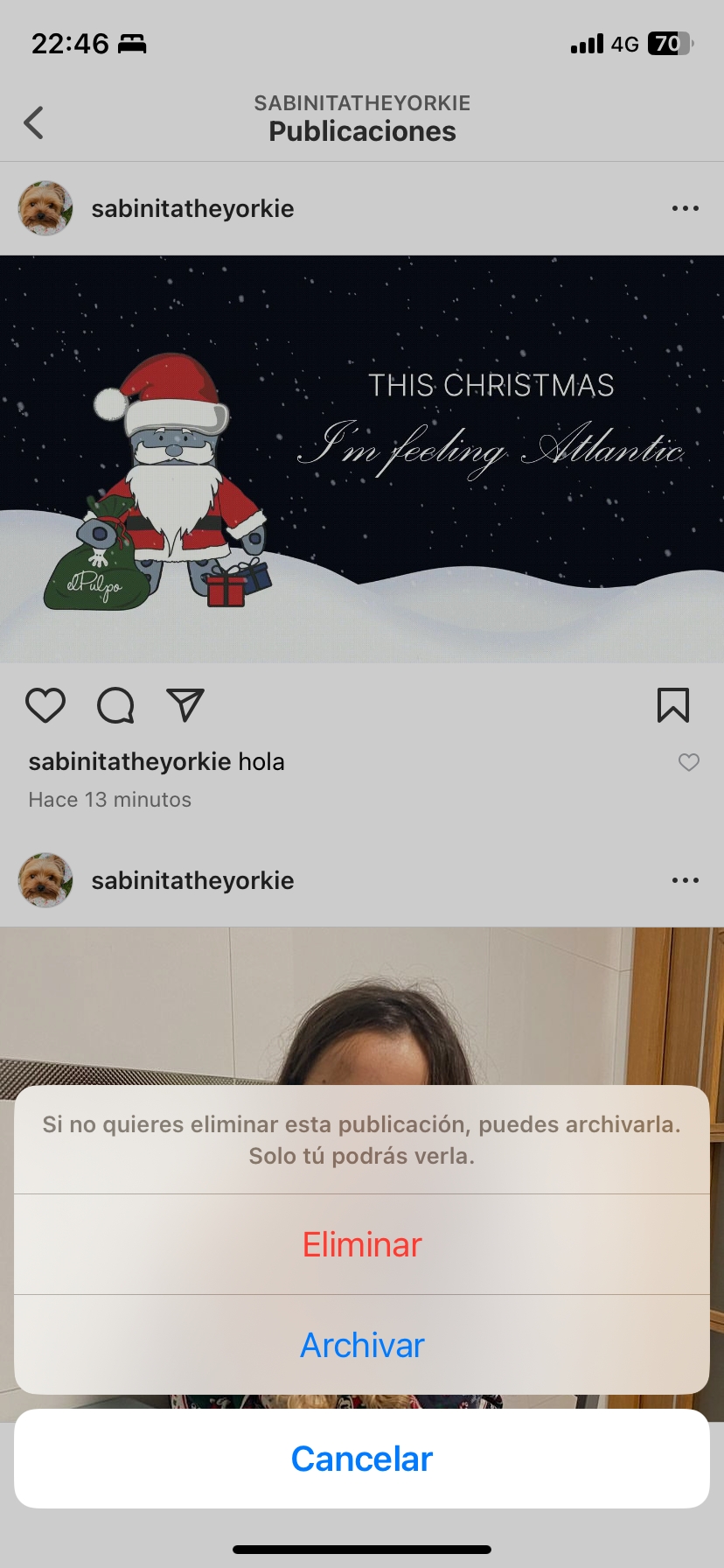
3. Libertad y control por parte del usuario.
Ambas aplicaciones permiten revertir las acciones llevadas a cabo por el usuario, Ticketmaster permite eliminar cosas del carrito de la compra e Instagram permite desde eliminar publicaciones hasta mensajes privados.

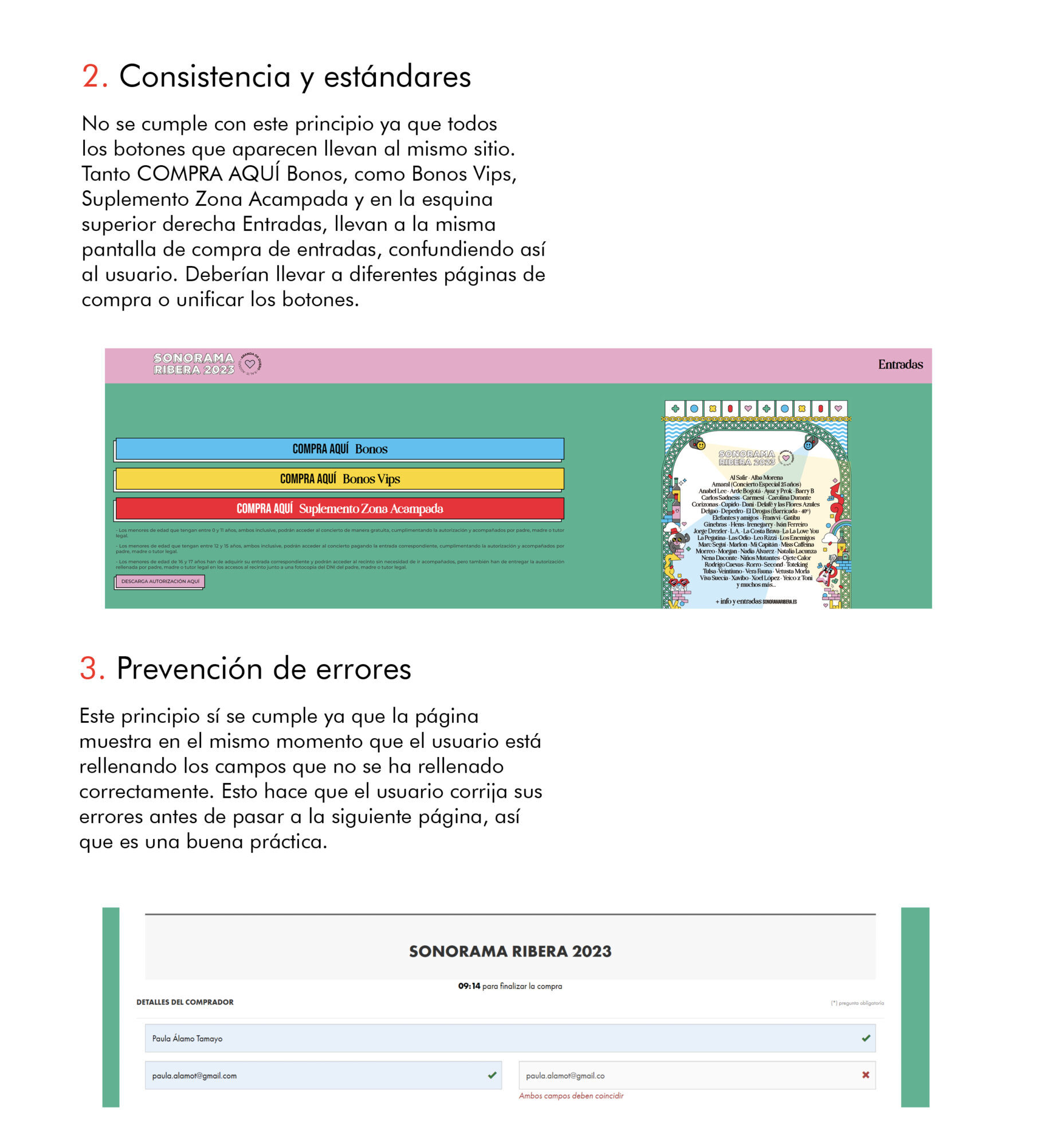
4. Ayuda a los usuarios a reconocer, diagnosticar y recuperarse de los errores.
Este es quizás el punto que las aplicaciones tienen más flojo, ambas señalizan los errores pero no dan mucha información al respecto de cómo solucionarlo. Por lo que el usuario nunca llega a saber qué es lo que falló dentro de la aplicación.
5. Reconocimiento antes que recuerdo.
El reconocer antes que recordar facilita mucho la experiencia de usuario. Por ejemplo, el usuario ya está familiarizado con la plataforma de compra de entradas de Ticketmaster porque recuerda a otras páginas similares y en Instagram, el uso de iconos facilmente reconocibles por el usuario permiten que no le genere un gran esfuerzo utilizar la aplicación.
Como punto en contra diría que el más que usa instagram resulta confuso para subir contenido.
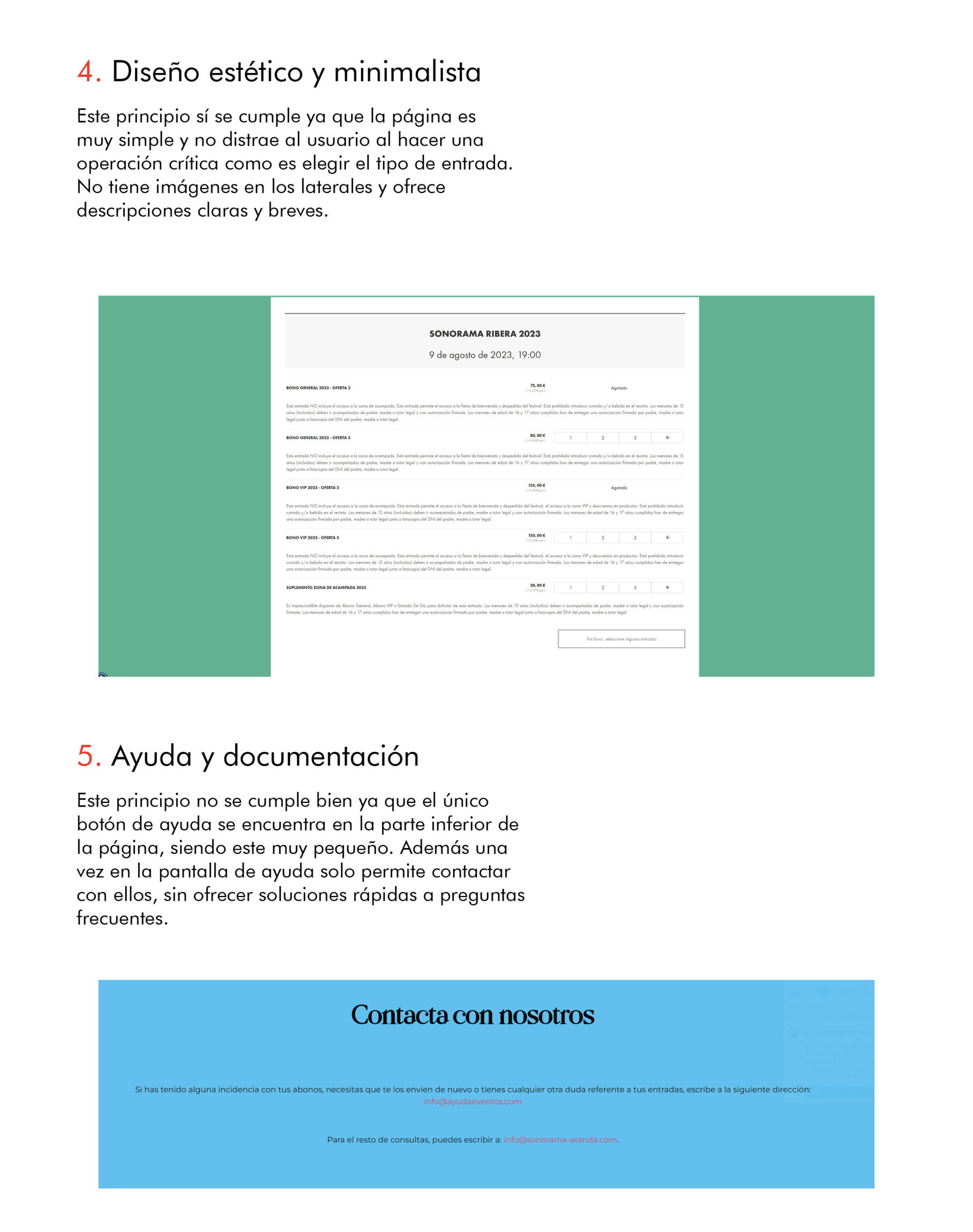
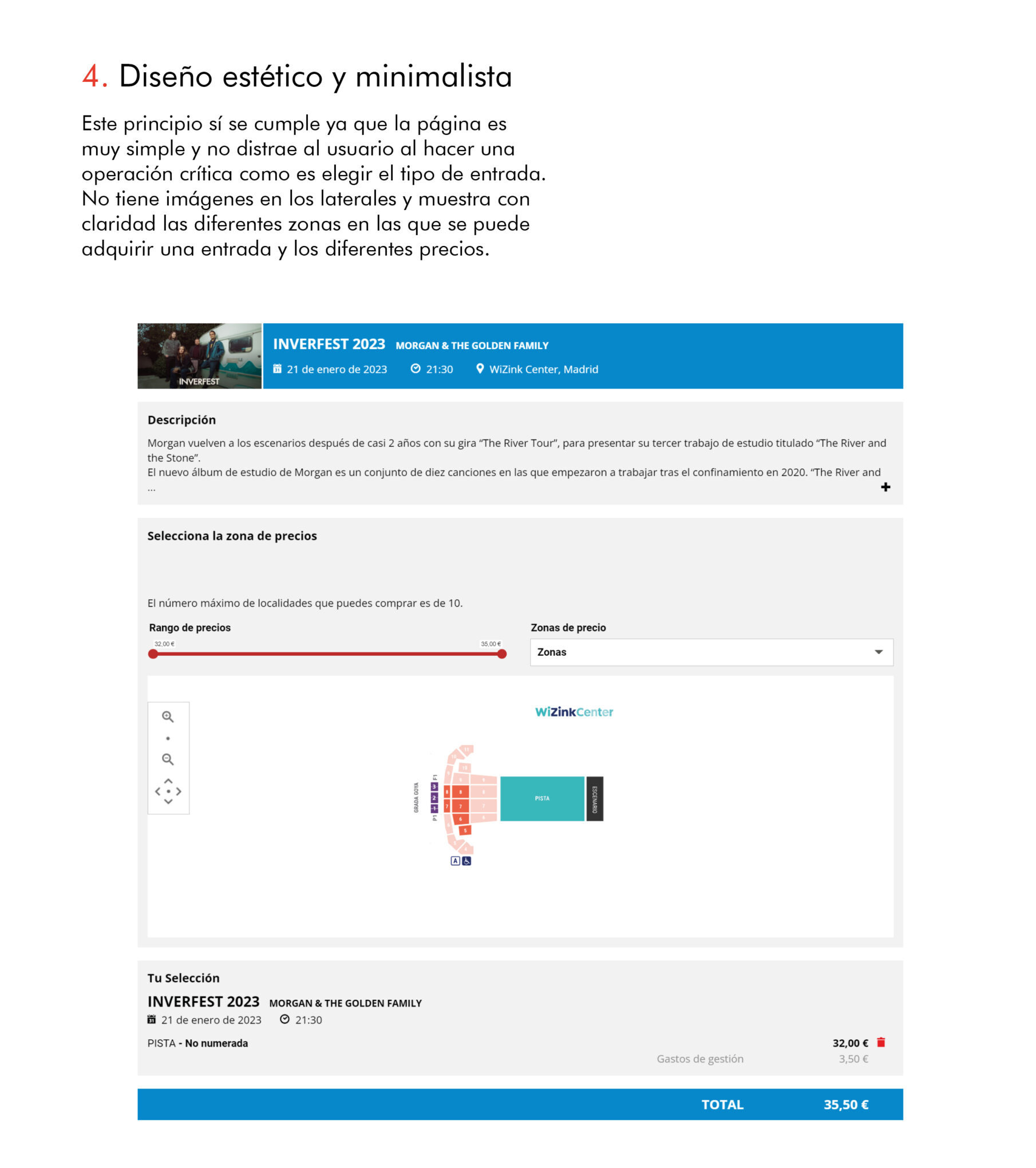
6. Diseño estético y minimalista.
Ambas aplicaciones tienen una guía de diseño marcada que recuerda al usuario siempre que se encuentra dentro de la misma aplicación. Por otro lado el uso de publicidad o de información añadida siempre se hace siguiendo la misma maquetación por lo que el usuario no siente «ruido visual» al entrar en estas páginas.
Como conclusión podemos decir que aunque se traten de páginas que en un primer momento no tienen nada que ver, siguen las mismas leyes y tienen las mismas características que permiten que el usuario tenga una experiencia satisfactorias. Analizarlas me pareció interesante para ver cuáles de ellas podemos incluir en el desarrollo de nuestra propia aplicación.
¡Gracias por leer!






















 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 4. Diseño de la navegación
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.