PEC 5 – Prototipado y síntesis del proyecto
PEC 5 – Prototipado y síntesis del proyecto
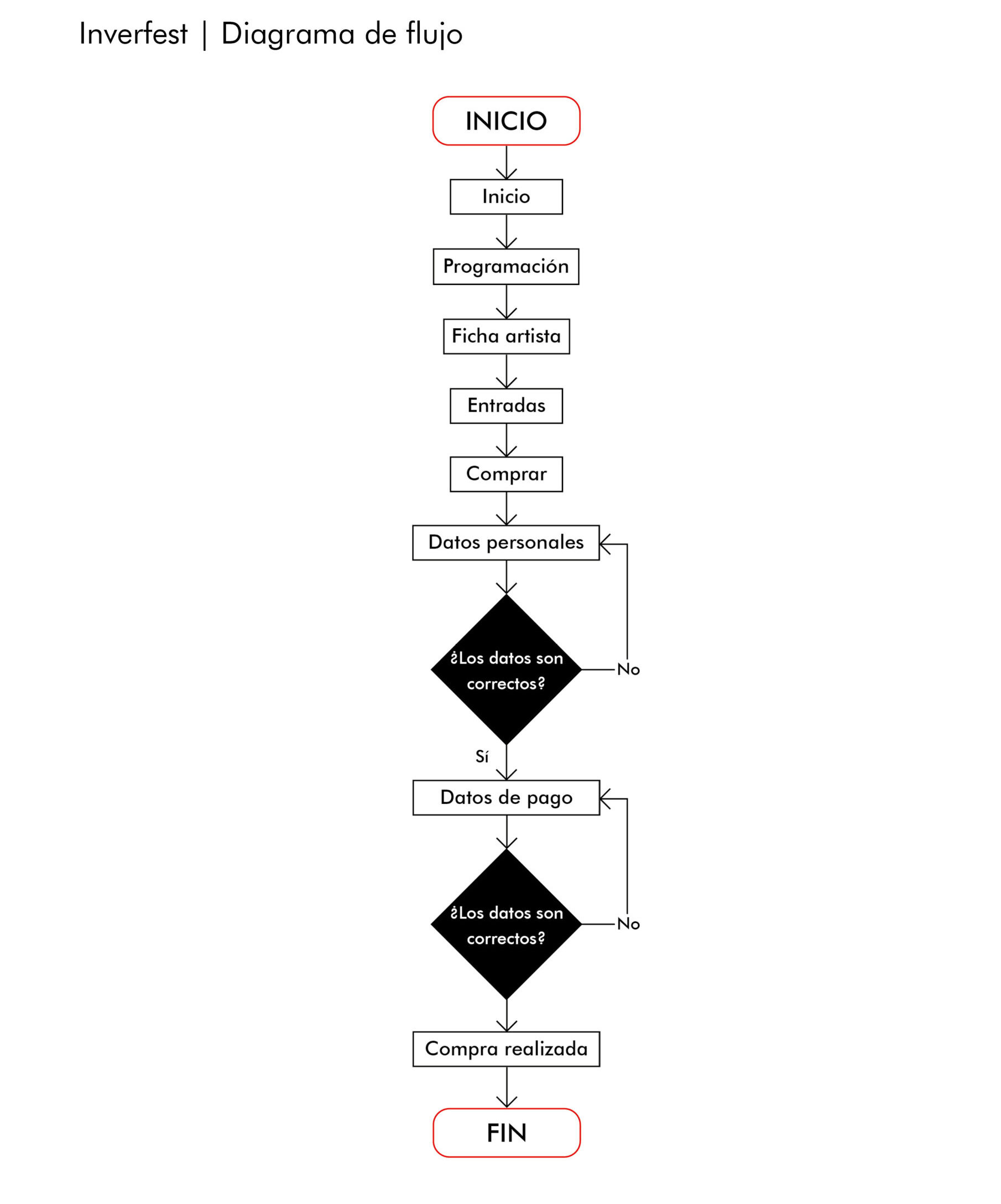
En la fase anterior se definieron los flujos de navegación de los 4 escenarios teniendo en cuenta el árbol de contenidos, los escenarios y los user journeys.
Es el momento de empezar con el sketching, esbozos rápidos, de las pantallas que permitirán a los usuarios alcanzar sus objetivos.
A continuación, se ha realizado un prototipo de bajo nivel, centrándose en representar la interacción. Este prototipo estará basado en los sketches realizados.
Cumpliendo con las etapas anteriores se han incorporado como principales interacciones:
-Inicio de sesión como asistente y como profesional
-Compra de entradas
-Consulta de eventos
-Interacción con creadores y usuarios
-Perfil propio
-Visualización de documentales
Aquí se puede consultar el prototipo completo y navegar por él.
Se ha conseguido realizar un prototipo simple y fácil de usar que cumpla todos los requisitos de diseño establecidos en las primeras fases del proyecto.

Se han tenido en cuenta los escenarios, user journeys, árbol de contenidos y flujos de navegación. Se han tenido en cuenta principios como la visibilidad del estado del sistema o el control y la libertad del usuario.

















 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 5 – Prototipado y síntesis del proyecto
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.