Las 2 apps seleccionadas son Prime Video y Vimeo.
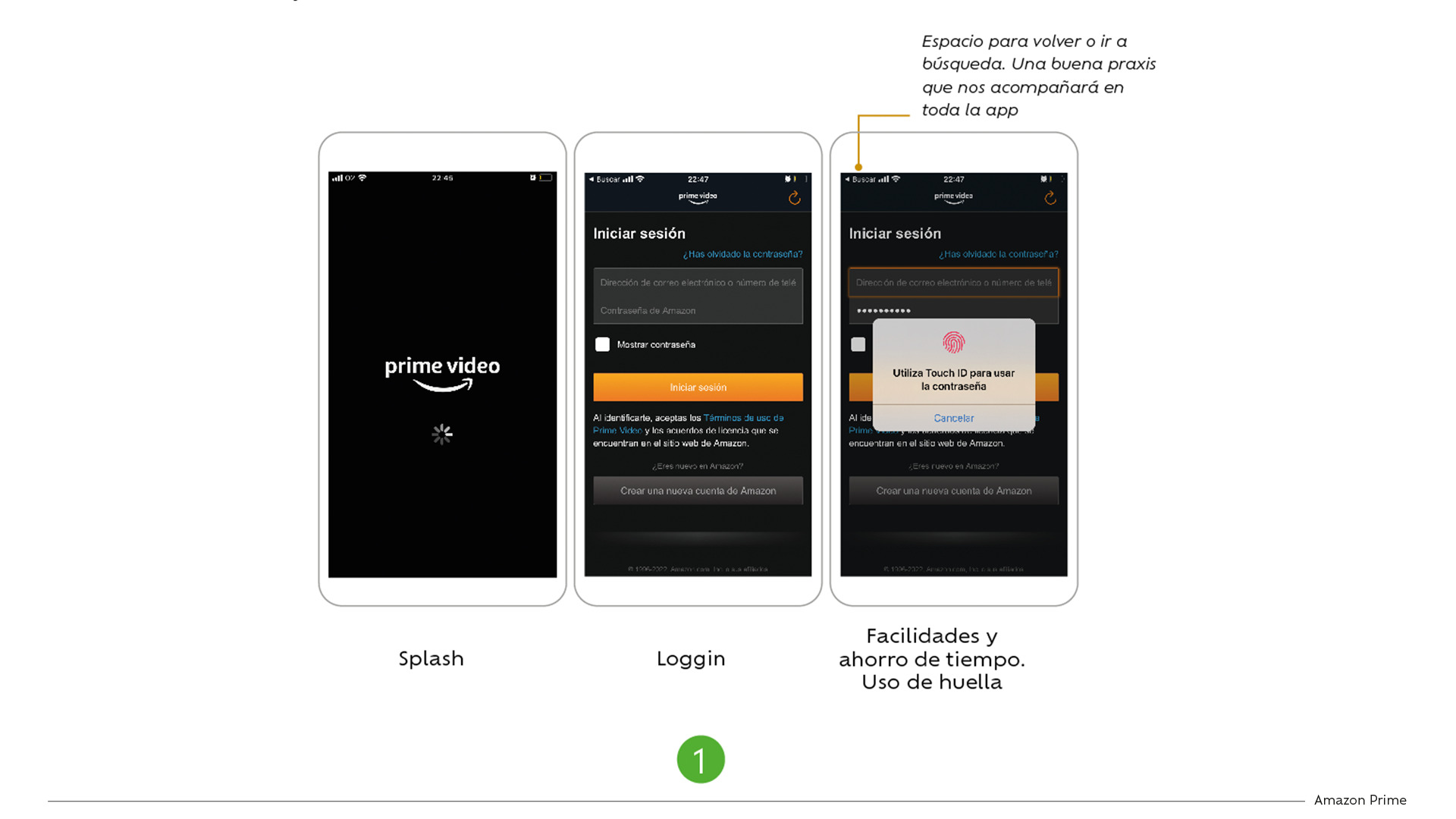
1. Reproducción de un contenido en Prime Video
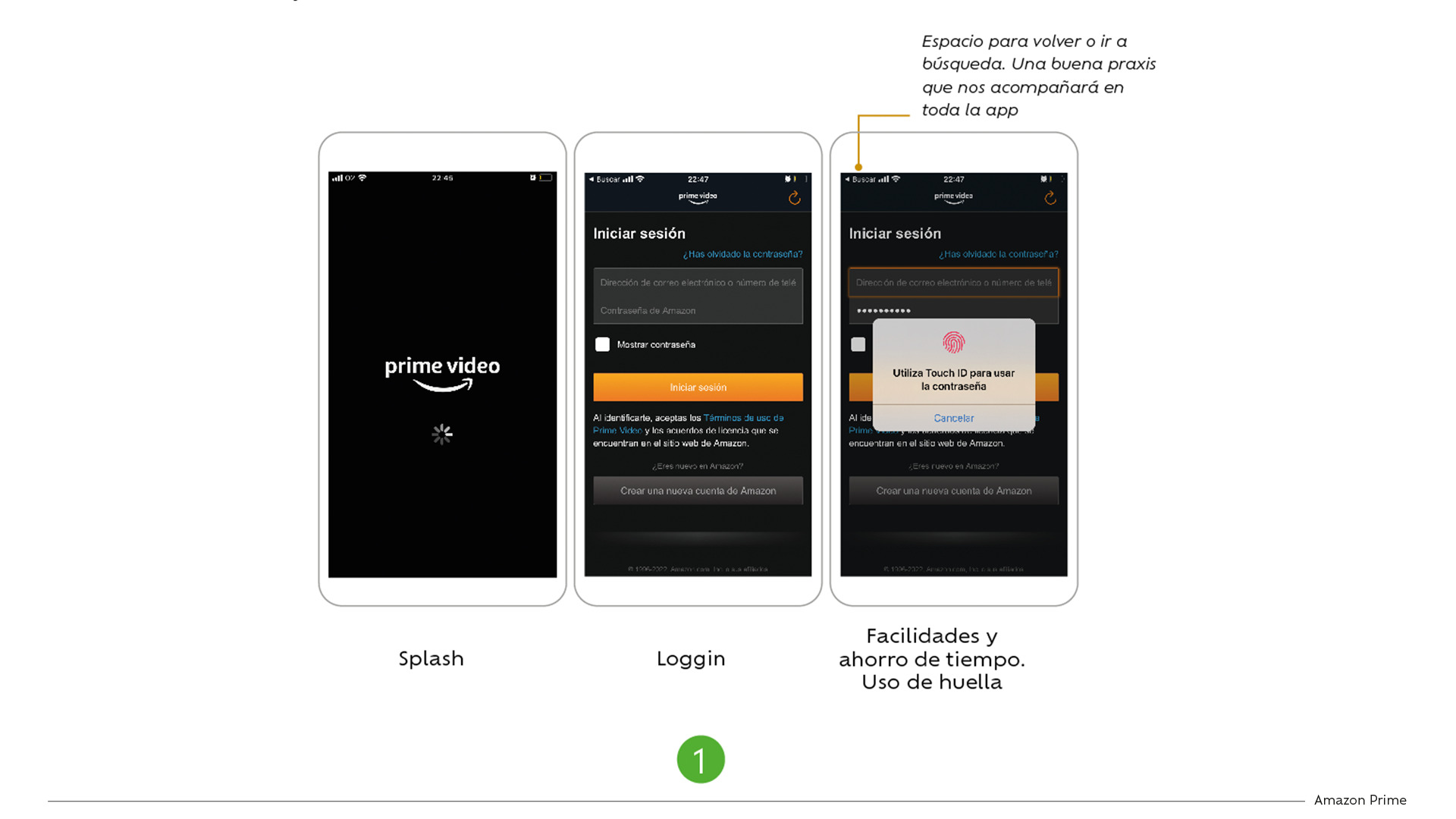
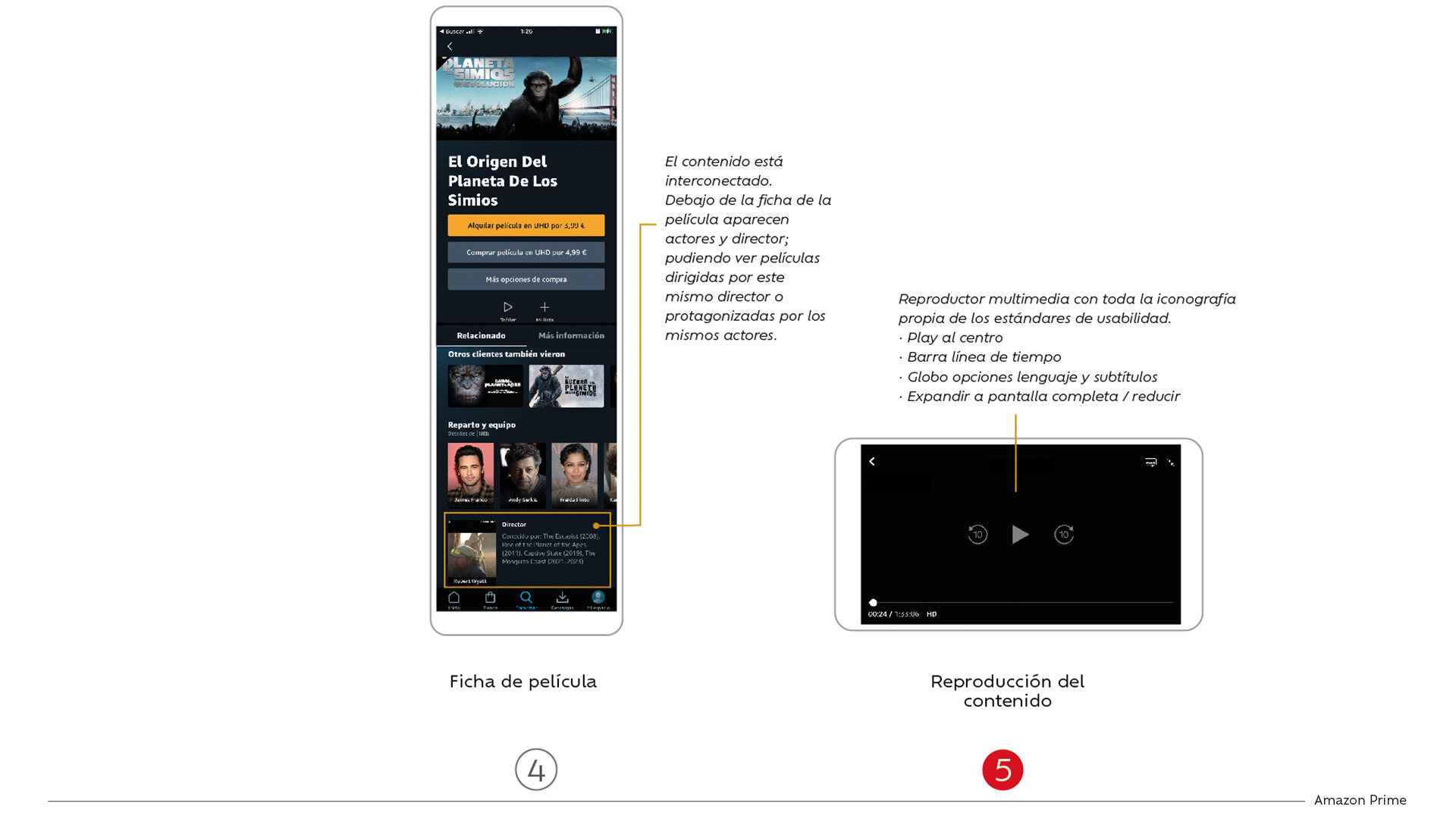
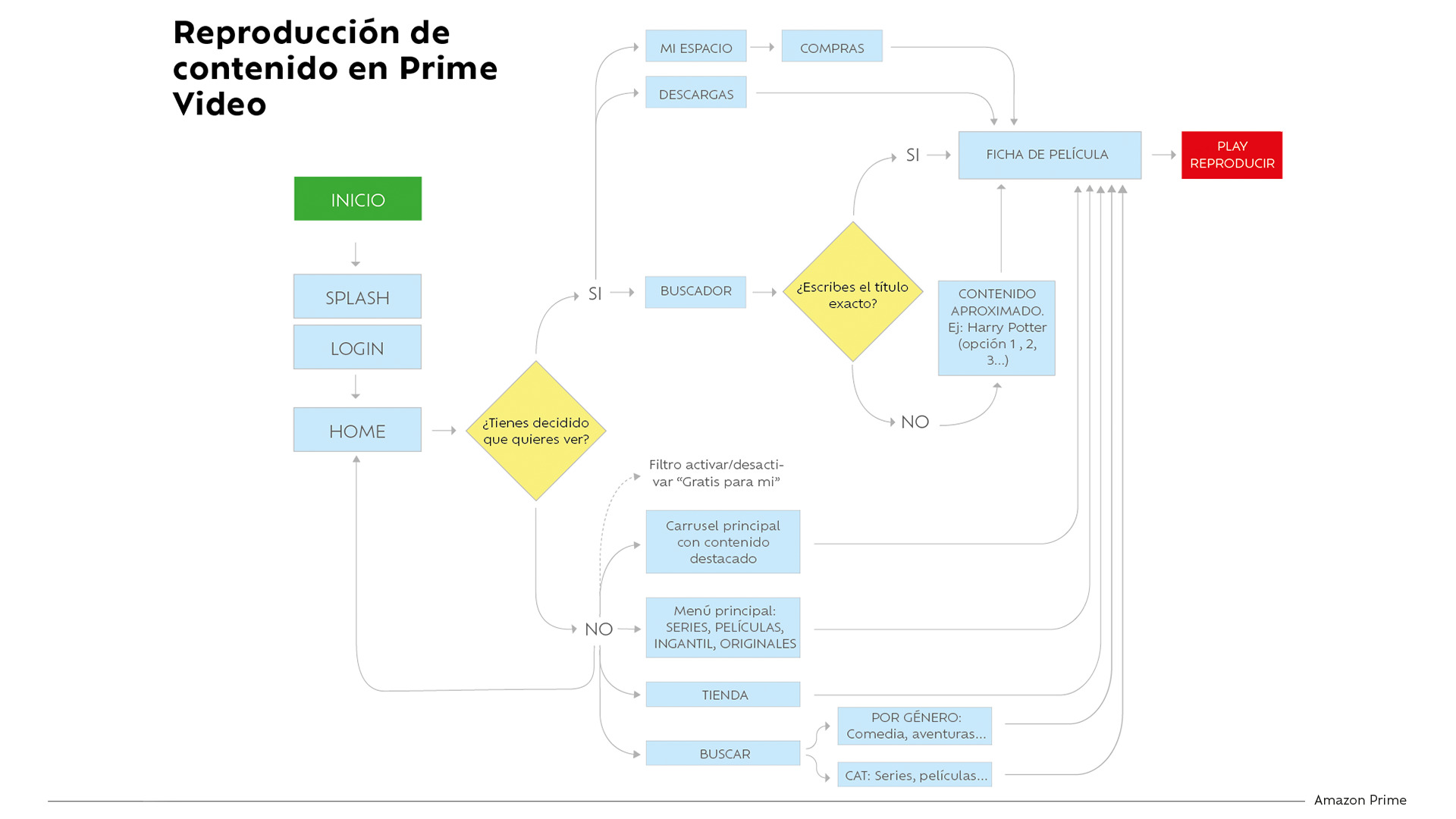
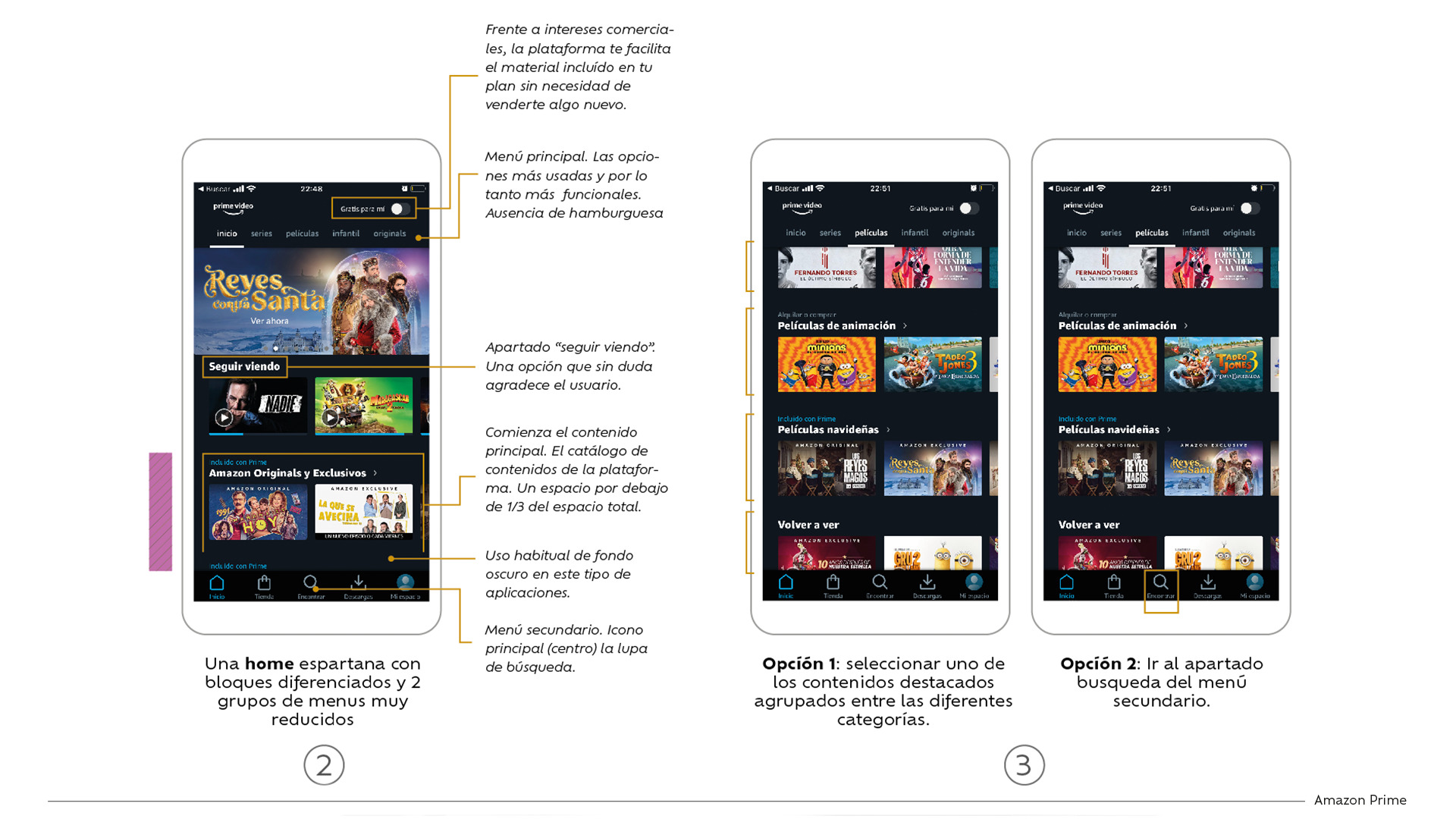
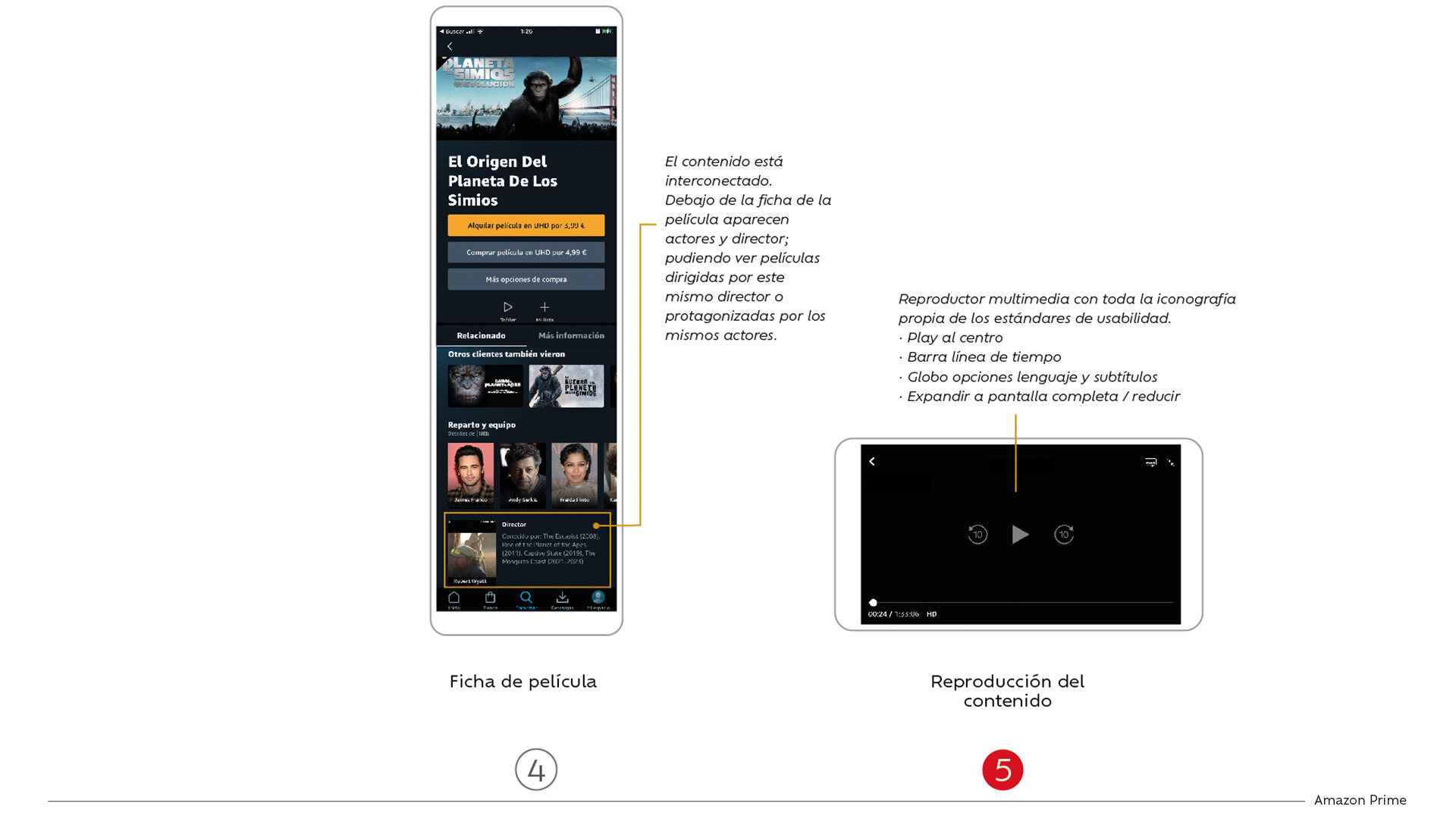
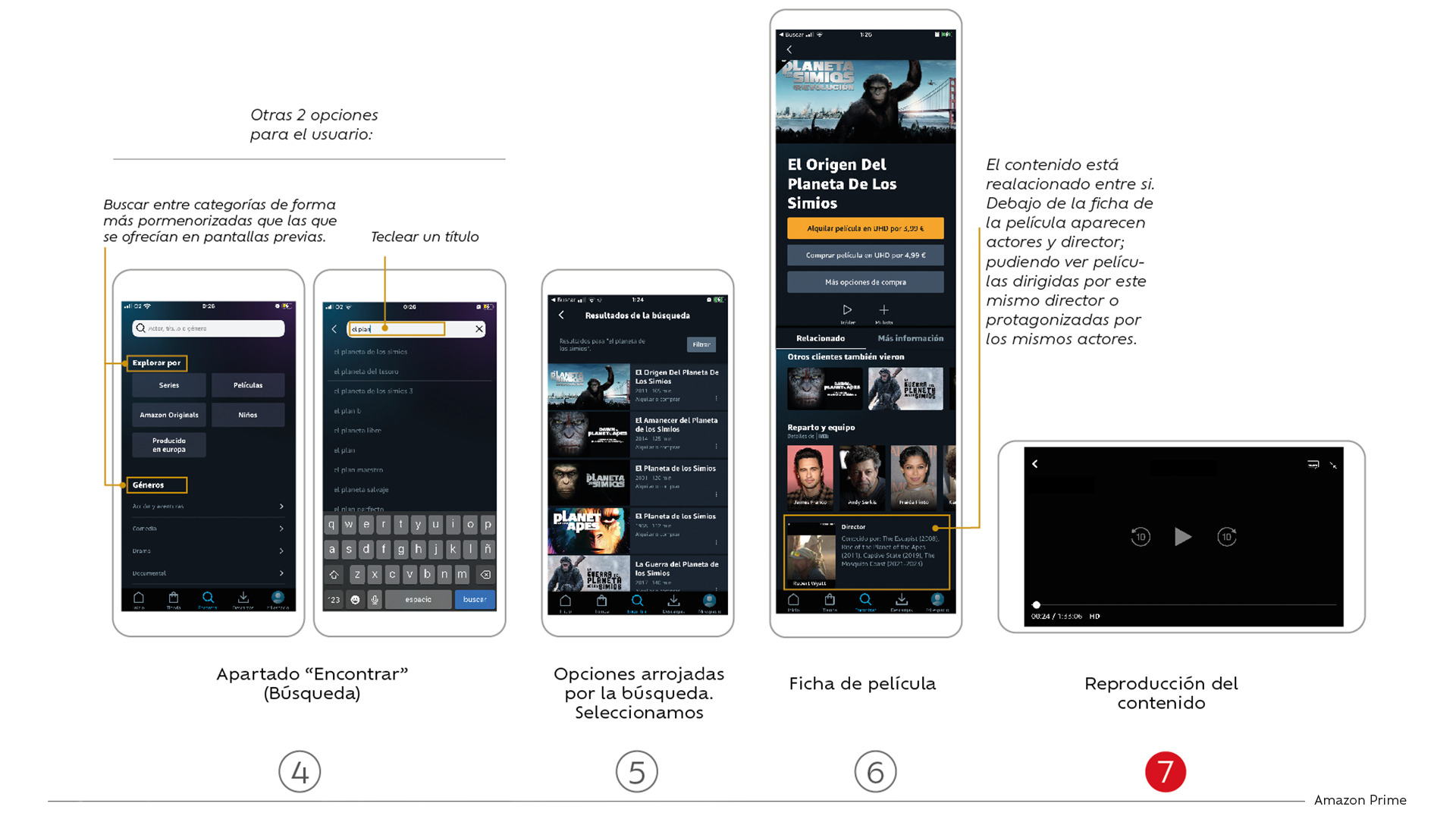
Queremos investigar cual es el flujo de navegación que nos plantea esta app a la hora de encontrar y reproducir un contenido multimedia. Se ha seleccionado esta app por ser una gran plataforma de contenidos audiovisuales. Un extenso catálogo de vídeos ordenados por categorías.
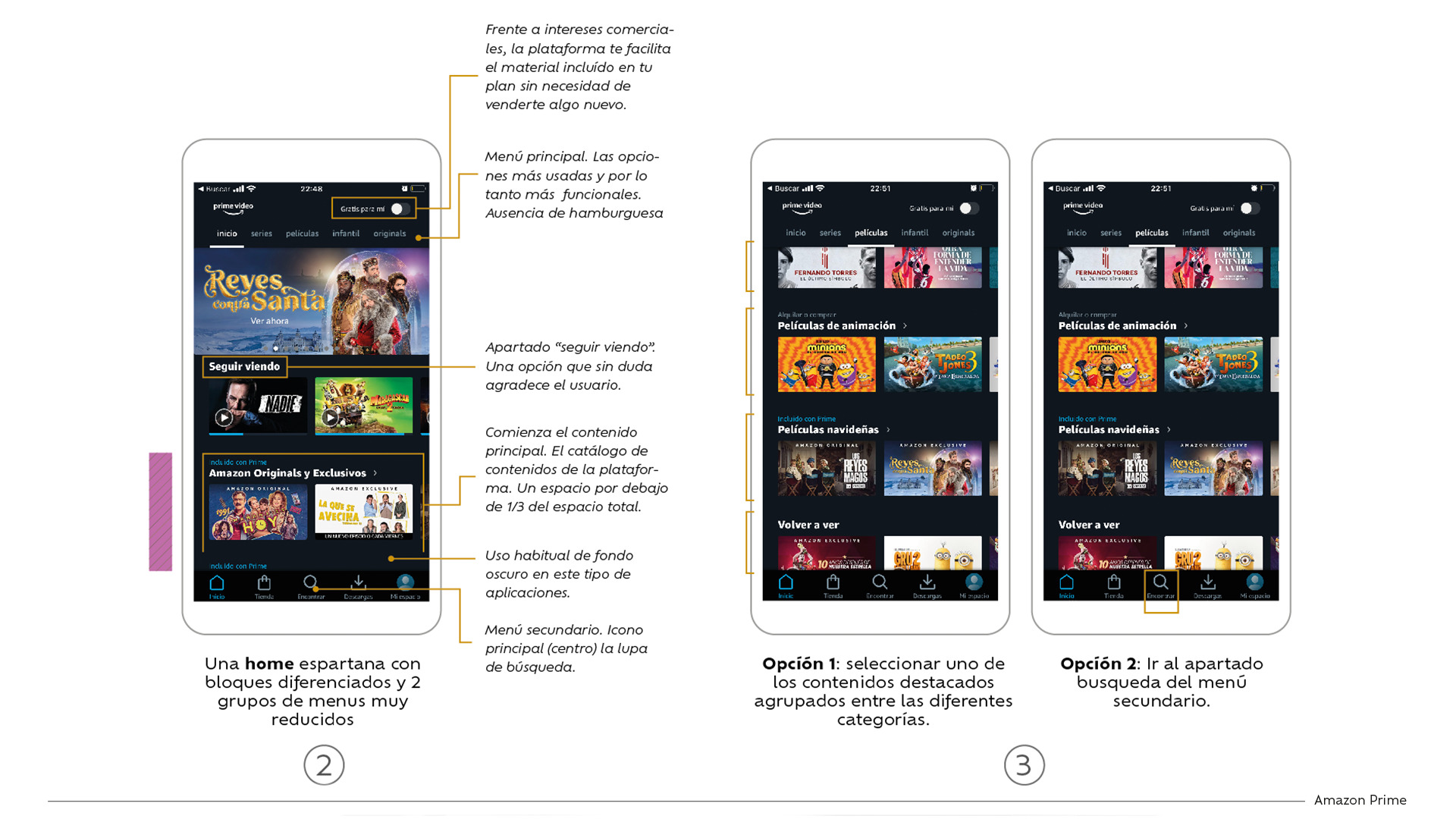
El reto de este tipo de apps, es clasificar de manera ordenada los contenidos y facilitar la búsqueda de los mismos. También se debe tener en cuenta aspectos que faciliten la “estancia” del usuario dentro de la app como por ejemplo la opción de seguir viendo. Son pequeñas experiencias de usuario que marcan la diferencia entre un producto o servicio excepcional o del montón.
Quizás antepongan el interés de vender un servicio extra a facilitarle al usuario las opciones que realmente necesita.


Opción 1

Opción 2

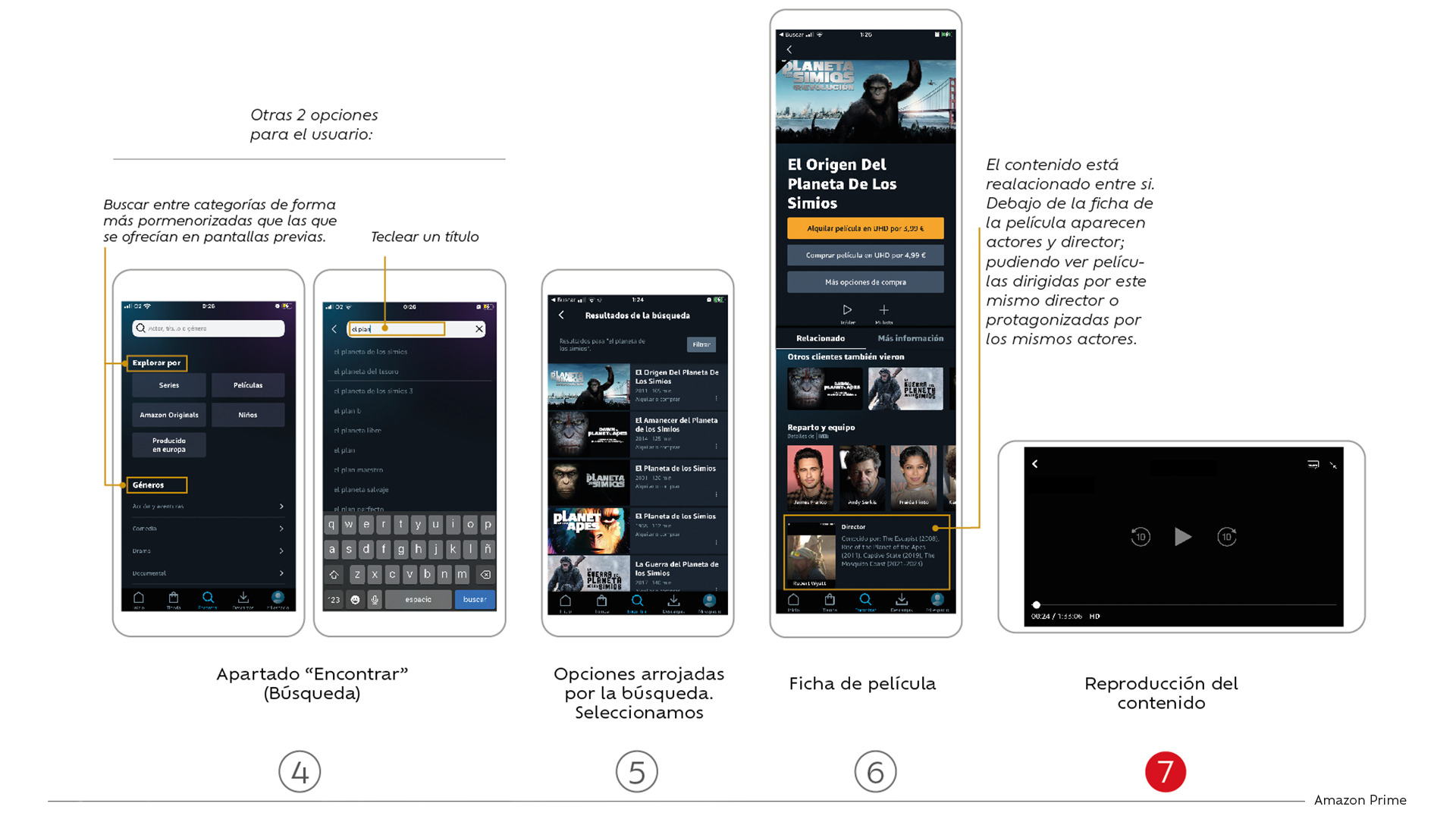
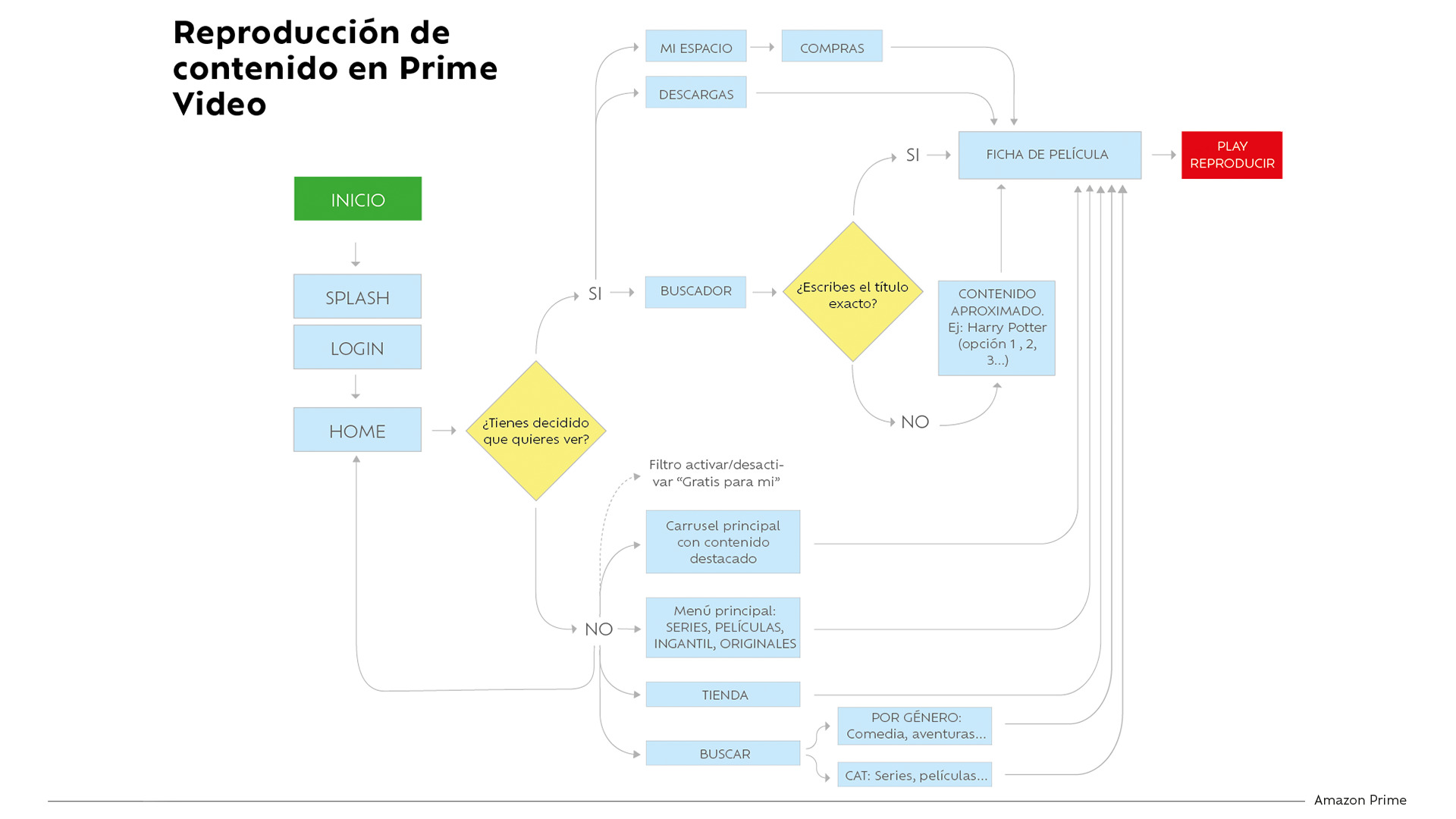
Diagrama de flujo app Prime Video

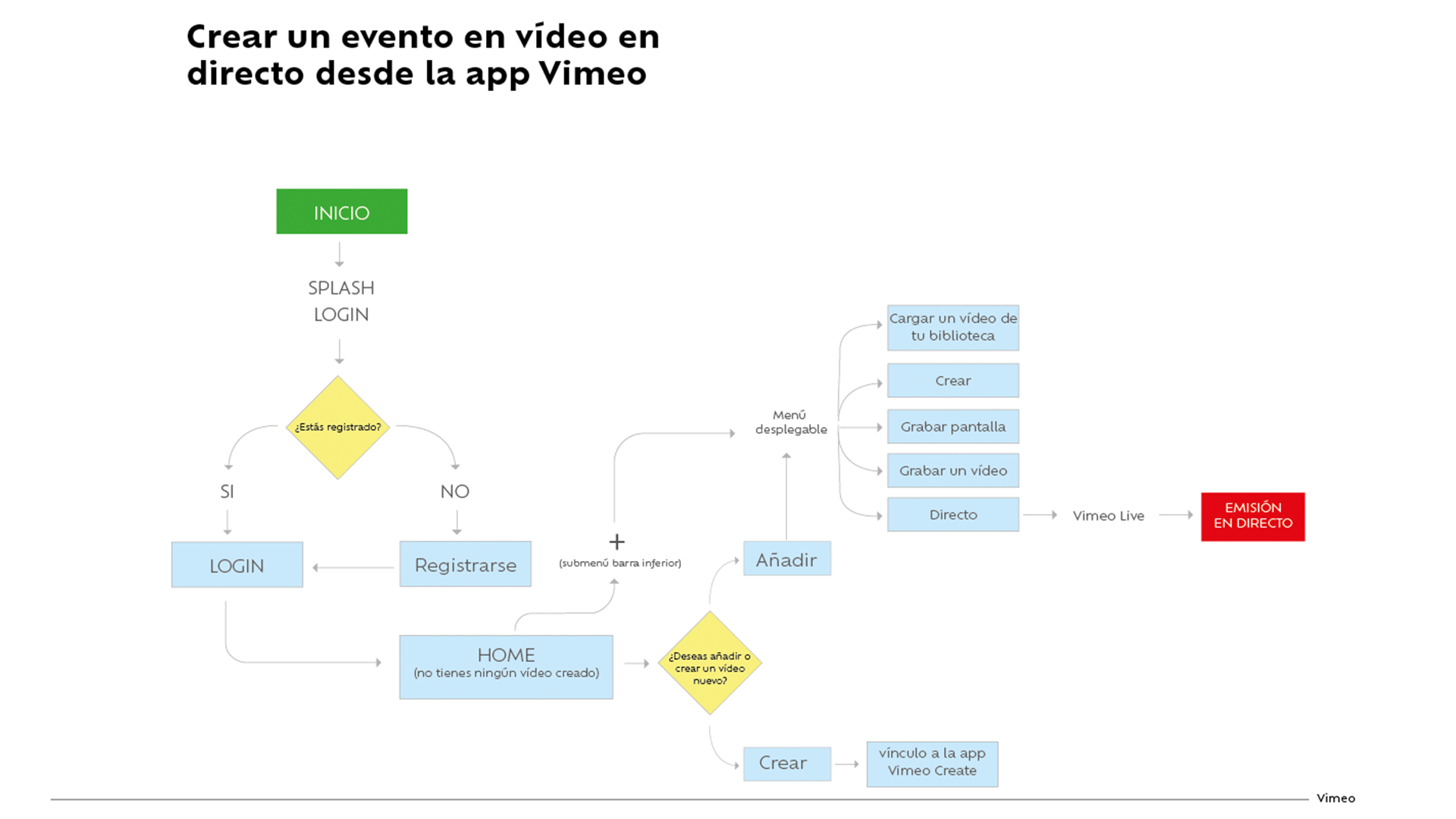
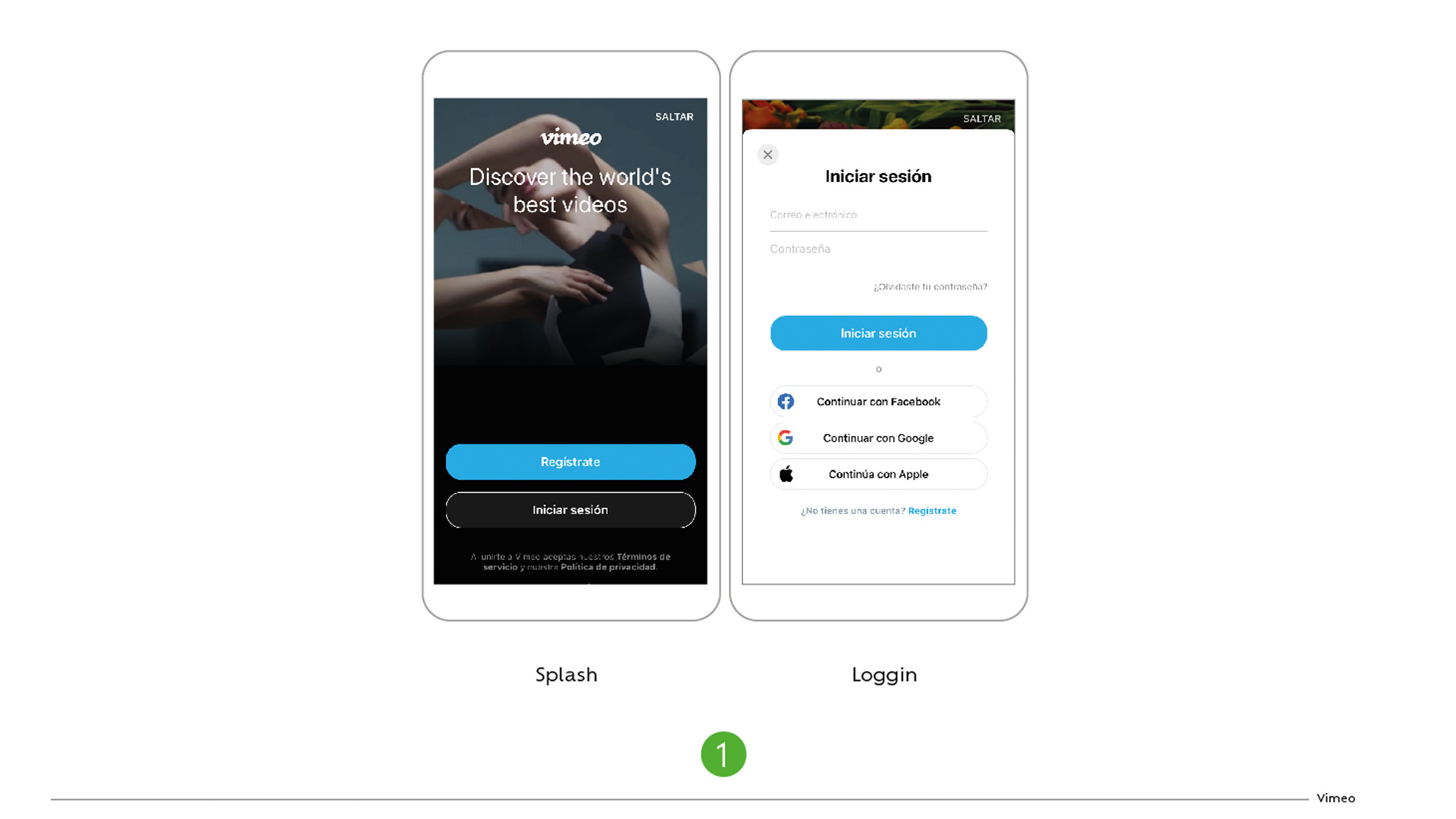
2. Crear un evento en vídeo en directo desde Vimeo
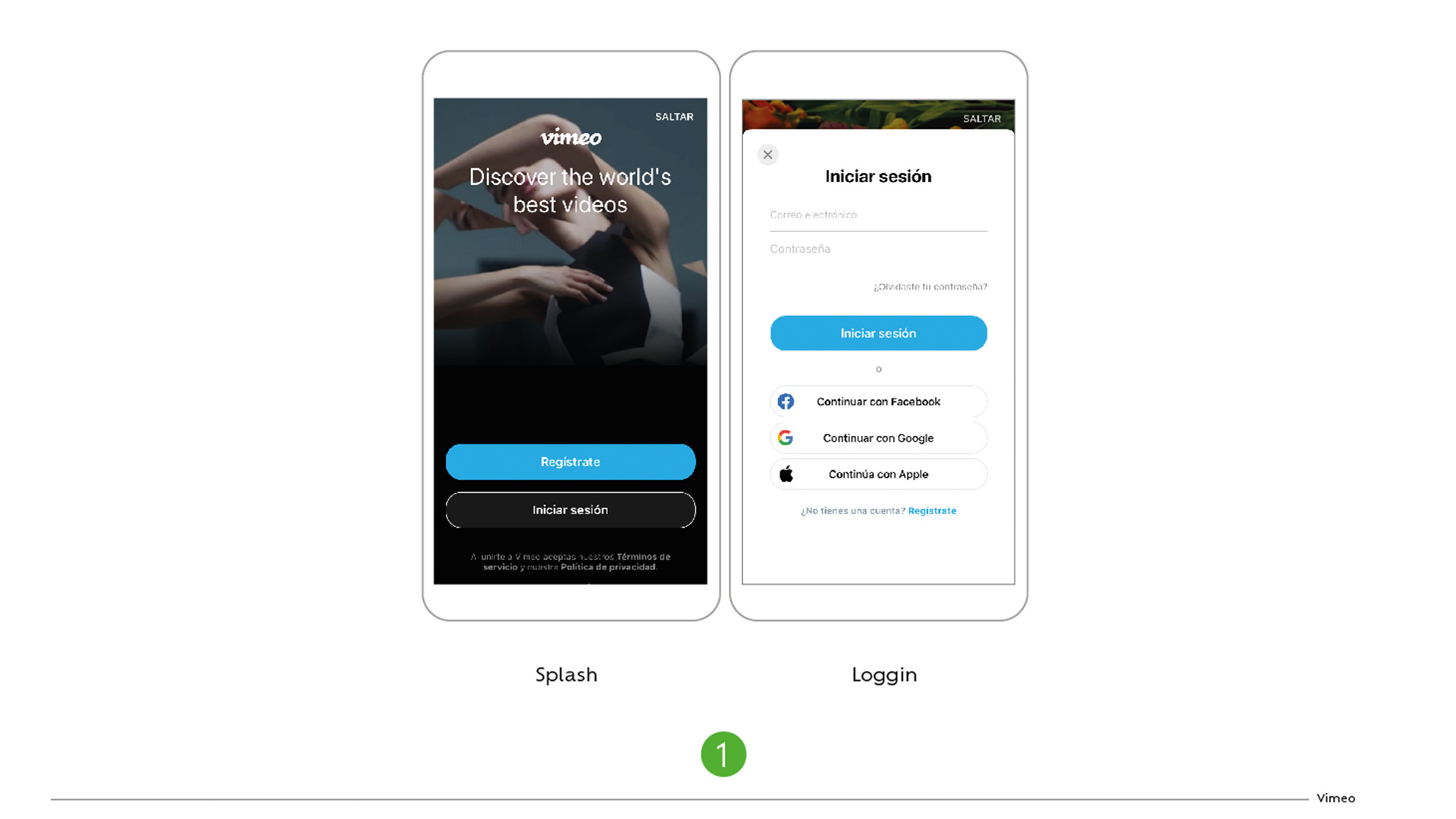
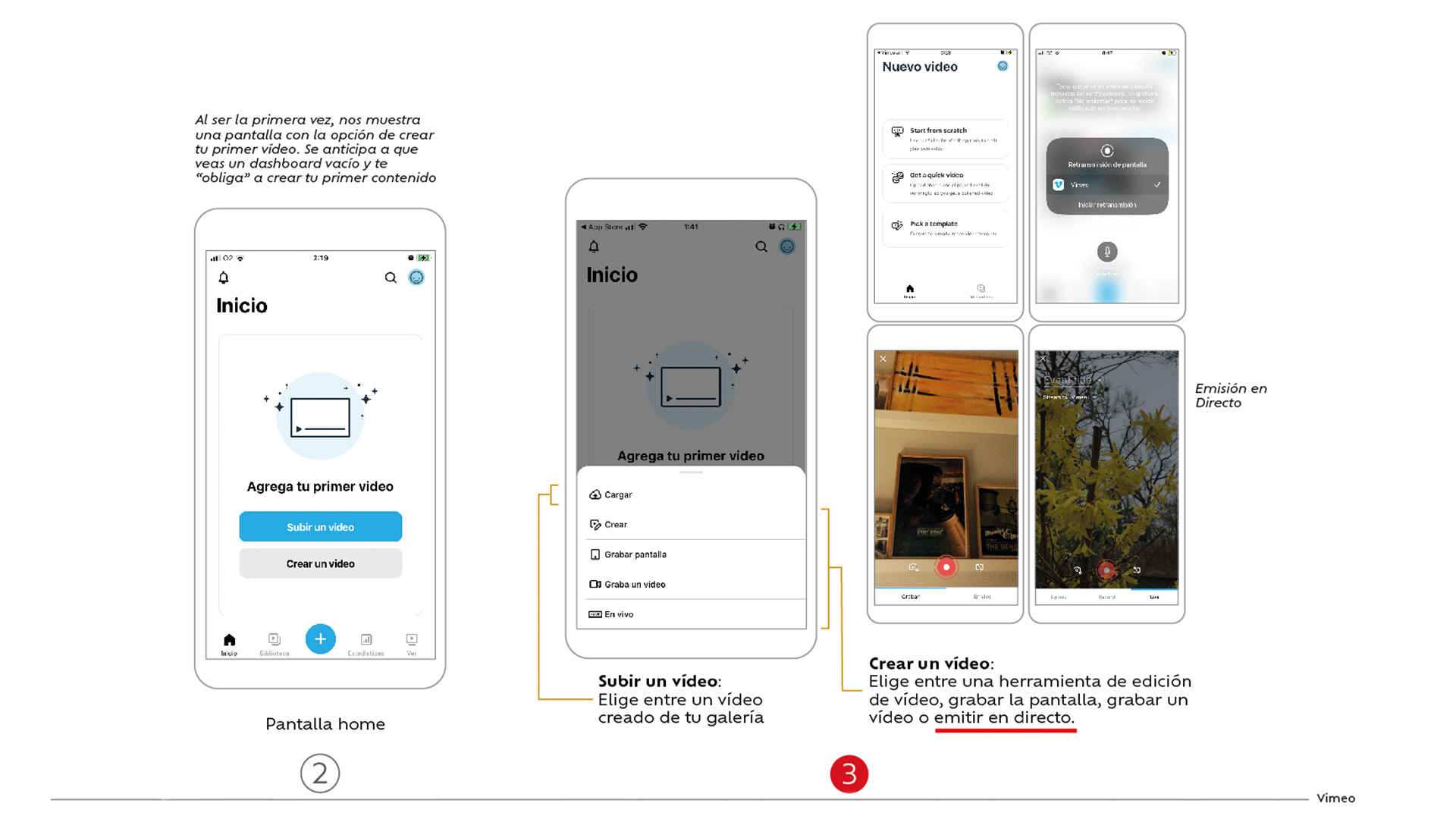
Queremos investigar cual es el flujo de navagación que nos plantea esta app a la hora de crear un vídeo en directo. La razón por la que se ha seleccionado esta app es por ser una de las principales plataformas de creación de vídeos junto con Youtube. Posee la función de emisión en directo, uno de los prerequisitos marcados en nuestra app in-edit.
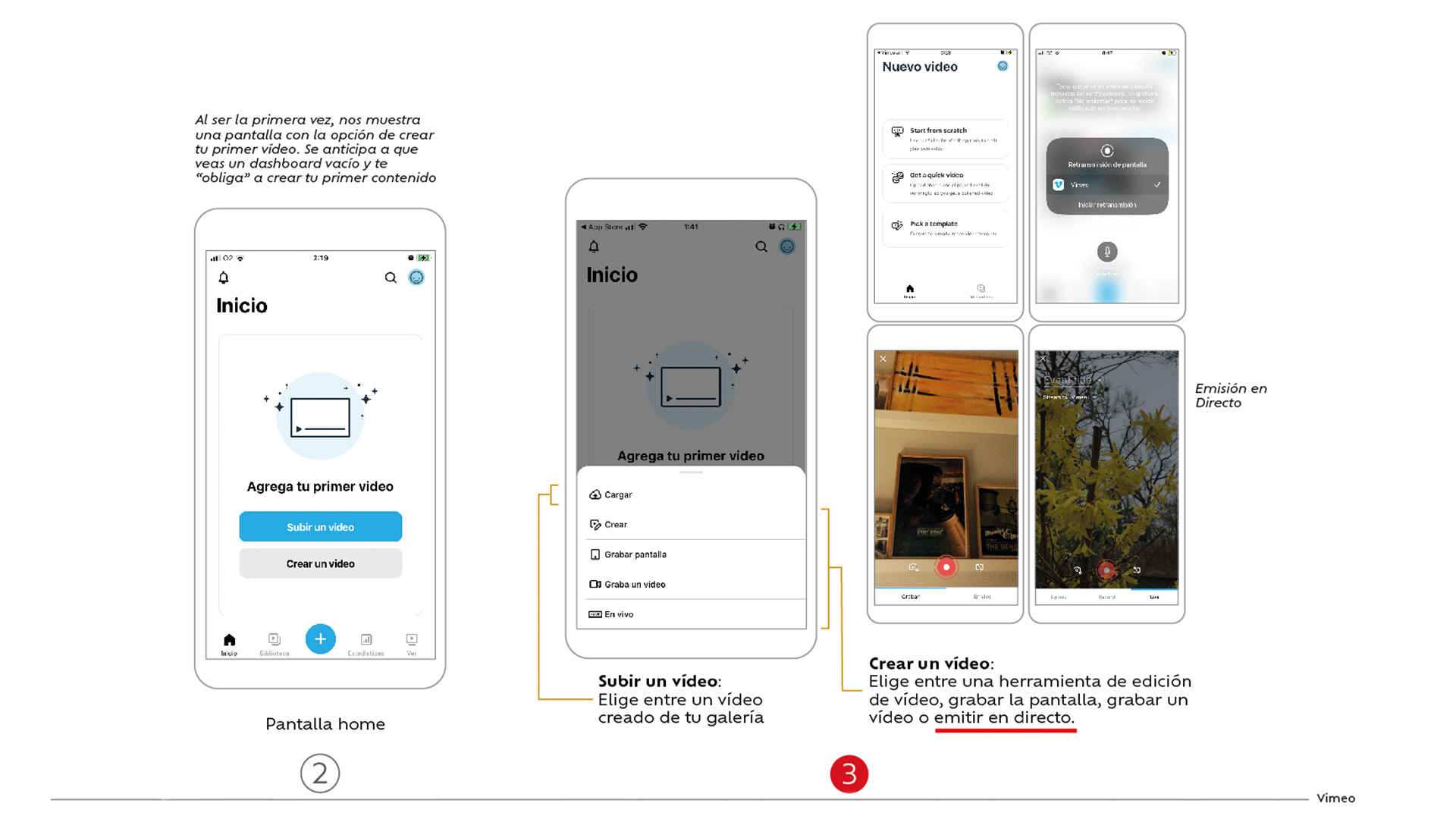
Tiene además muchas opciones para gestionar el contenido multimedia como dejar en oculto para varolación, colaboración en línea, herramientas para la edición de vídeos, distintos grados y roles a la hora de compartir, etc.
Es un buen ejemplo para aplicar a nuestro perfil de “Director” de nuestra app.


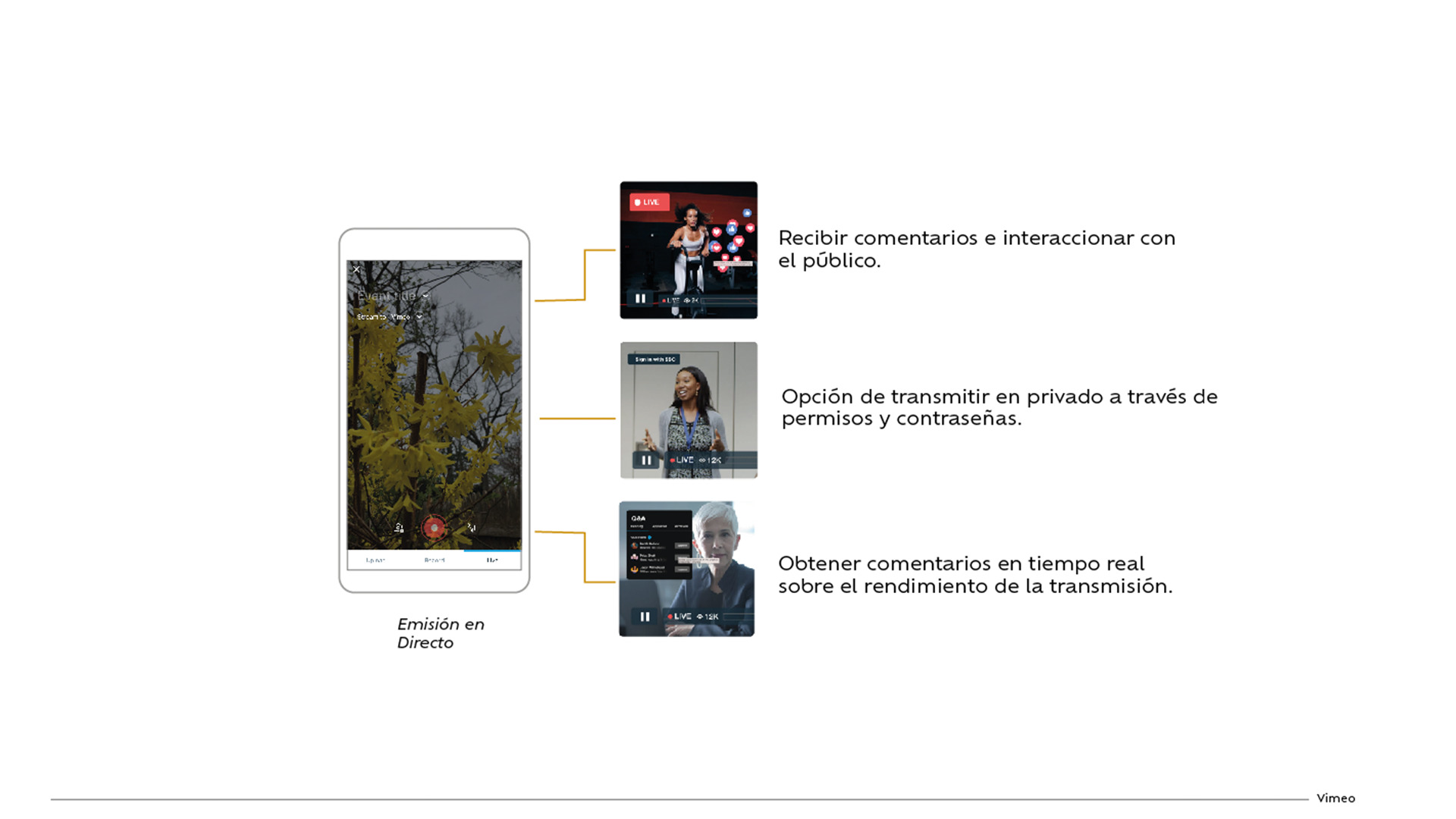
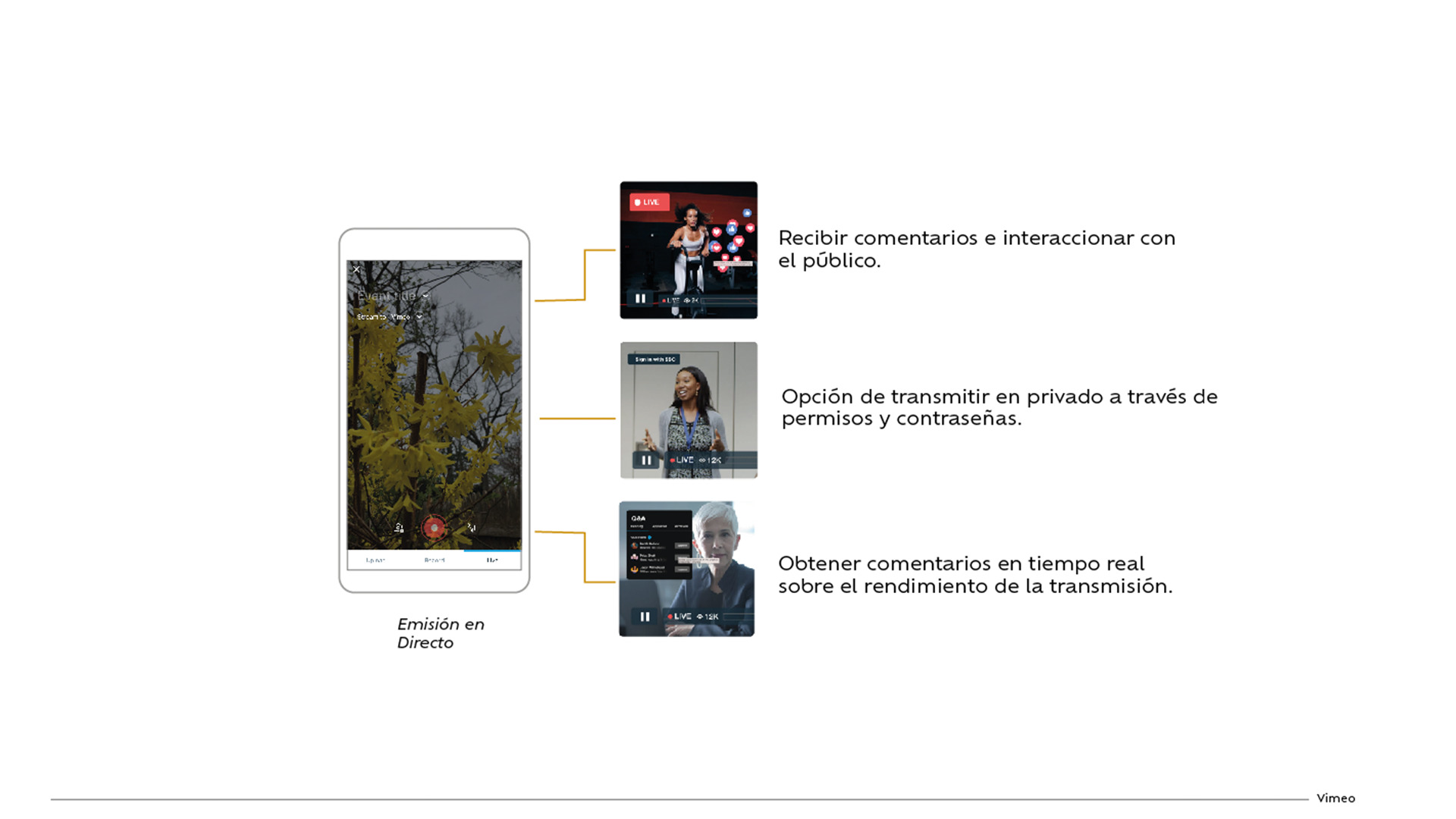
Una vez que estamos emitiendo en directo, se activan muchas de las opciones que hemos especificado en los prerrequisitos.

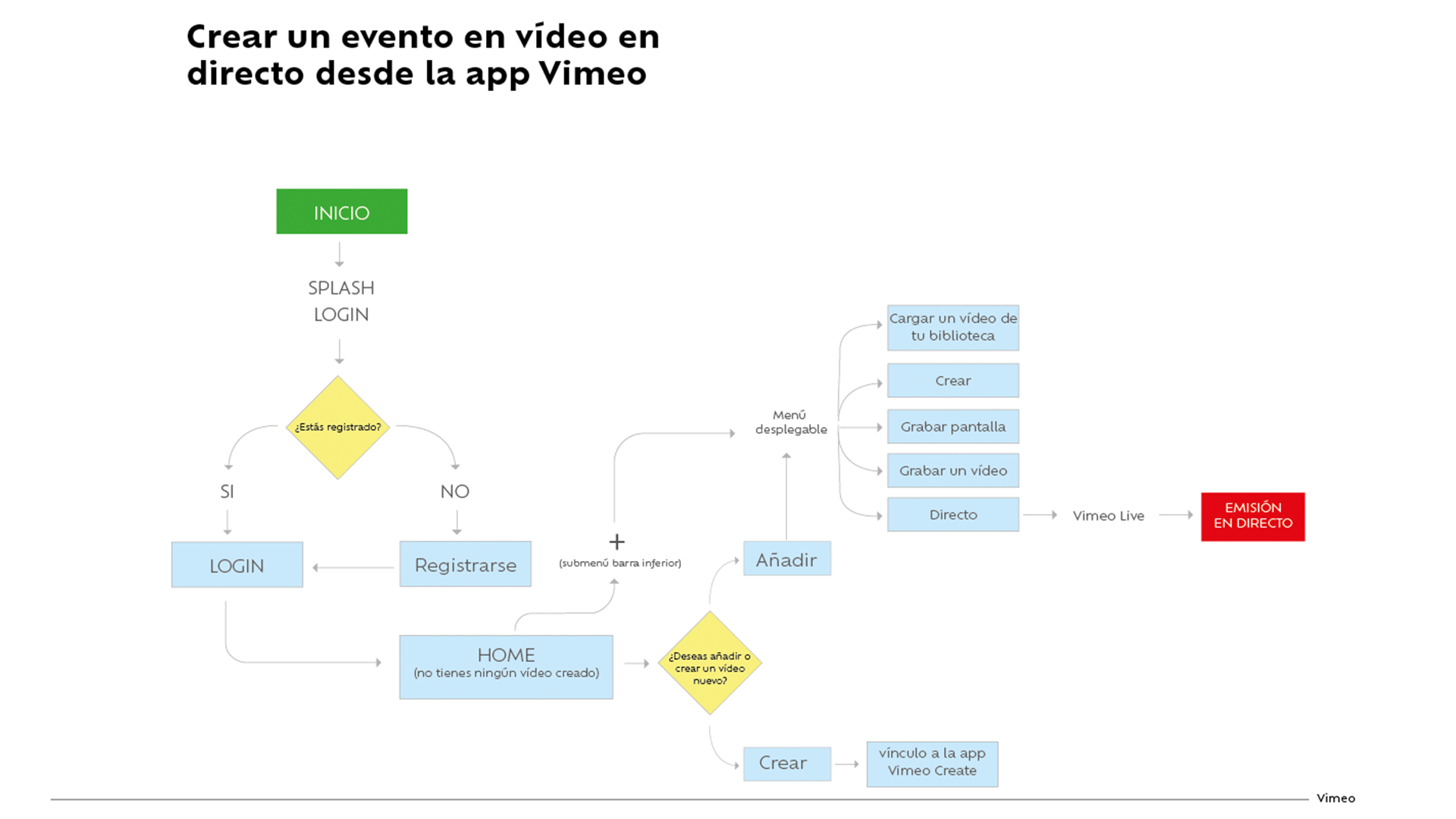
Diagrama de flujo app Prime Video

Conclusiones del análisis
A la hora de buscar 2 aplicaciones que nos ayudaran a indagar y sacar información para nuestro proyecto In-Edit No era tan interesante analizar la parte de red social como la de la funcionalidad de encontrar o crear un contenido audiovisual.
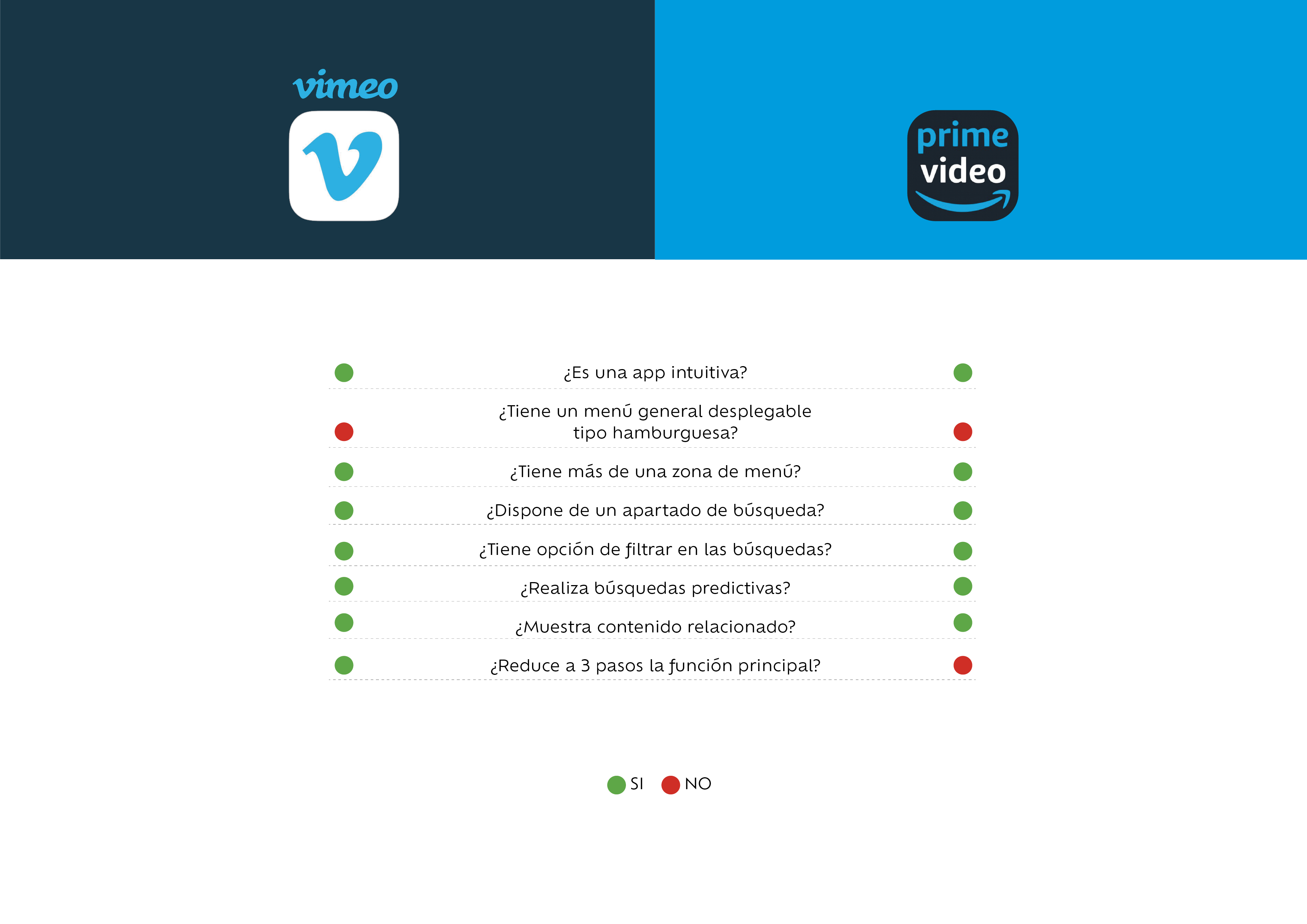
En ambos casos son 2 grandes plataformas con millones de usuarios en las que, como hemos visto, es casi imposible encontrar errores. Aparte de que se aplican todos los principios de usabilidad de Jakob Nielsen y otros del diseño, destacan por la síntesis de menús. Concentran en uno o dos pequeños grupos de menús todas las funcionalidades posibles; prescindiendo en ambos casos de la hamburguesa.
· Estética y diseño minimalista:
Iconos bien resultos, alta legibilidad, ritmo vertical en los espacios, alto contraste, gerarquías en los tamaños de fuente, etc.
· Consistencia y estándares:
Iconografía estandar, ubicación de logos correcta, desplazamiento de contenido en vertical, ordenación del contenido por tarjetas o por filas, símbolo “más” dentro de una caprpeta para añadir nueva, llamada a la acción principal en color relleno y secundarios en linea… etc.
· Visibilidad del estado del sistema:
En prime hay barras de estado avanzando cuando se descaga un contenido, en vimeo aparecen barras de estado de la subida del vídeo…
· Control y libertad del usuario:
Antes de borrar un vídeo en Vimeo te recuerda si de verdad lo quieres hacer o en prime antes de terminar el proceso de compra te pregunta por ultima vez si estás de acuerdo.
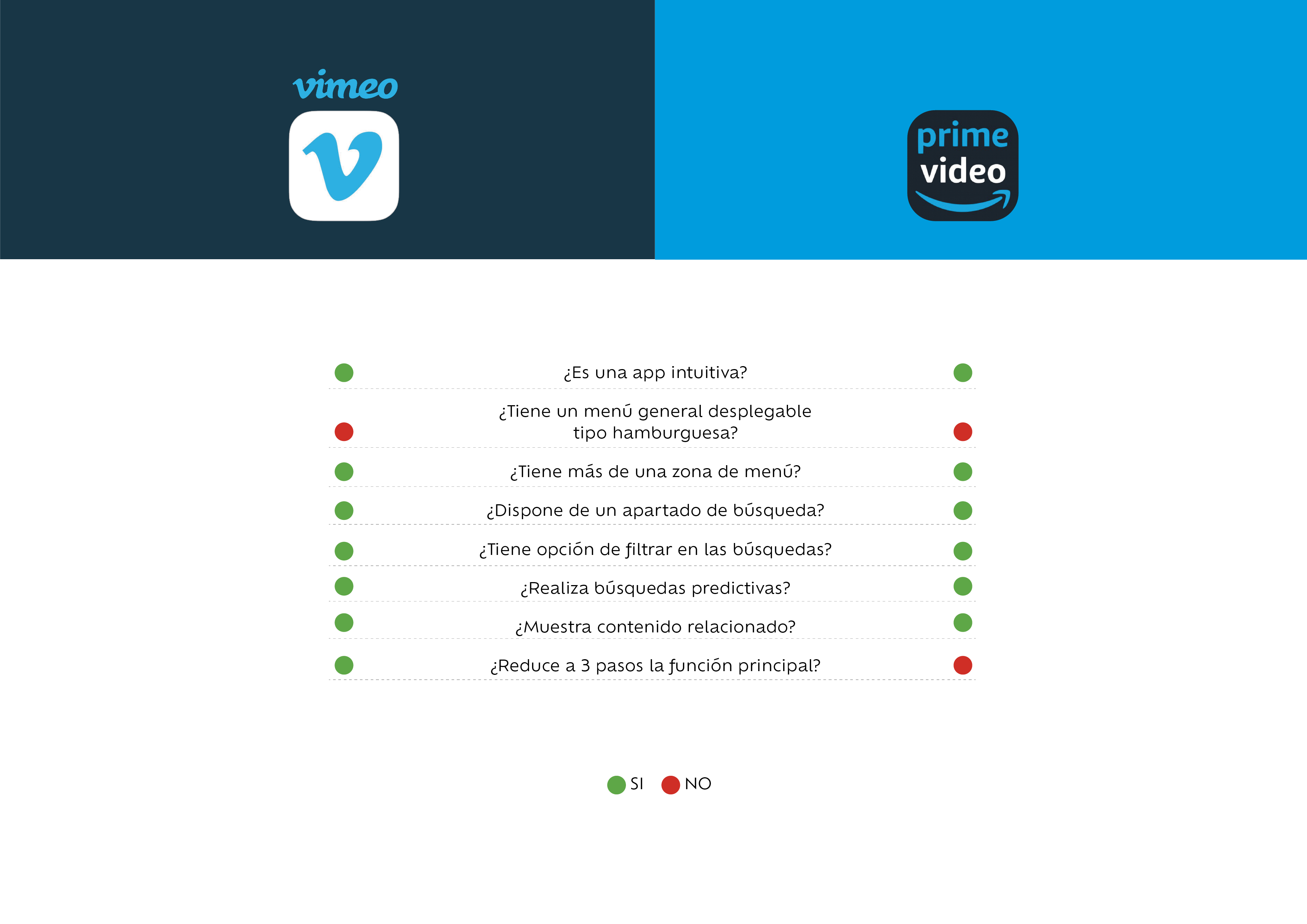
Tras realizar un recorrido con capturas analizando cada detalle, se ha aplicado también una tabla de análisis general tal y como establece la técnica del Benchmarking. En dicha tabla hay muchísimas coincidencias entre estas 2 grandes apps.

Las aplicaciones en su versión móvil, ayudan a comprender mejor las funcionalidades que debe tener una app. De hecho, una buena praxis es diseñar primero para la versión movil y después la de escritorio y no al revés.
Este espacio reducido, nos exige un ejercicio mayor de síntesis y esforzarnos en crear una navegación clara e intuitiva.
Fuentes consultadas (Bibliografía):
·Jiménez, L. y González, P. (2021). Herramientas UOC, “Cuaderno de Arquitectura de la Información”. UOC
·Design Toolkit. Herramientas UOC, “Benchmarking”. UOC
·Design Toolkit. Herramientas UOC, “Evaluación heurística”. UOC
·Allas Miguelsanz, B. “Los 10 principios de usabilidad de Jakob Nielsen: be user friendly”, Fuente: https://profile.es/blog/los-10-principios-de-usabilidad-web-de-jakob-nielsen/ [Fecha de consulta: 12 de Diciembre de 2022].














 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Debatecontribution 0en PEC 5. PROTOTIPADO
No hay comentarios.
Lo siento, debes estar conectado para publicar un comentario.